
Siamo sempre alla ricerca di soluzioni utili ed efficaci per creare strumenti di comunicazione integrata. In questo caso abbiamo scoperto la possibilità di realizzare una Web App partendo da un foglio di Excel o di Google e vogliamo condividerla con voi.
Si tratta della possibilità di creare, in pochi click, un’app facilmente condivisibile tramite un Link web e sempre aggiornata.
La soluzione si chiama Glide App e permette di realizzare, tramite un database (realizzato con Excel, google Sheet o altri fogli elettronici) che viene caricato su Google Drive, una web app i cui contenuti risiedono all’interno del foglio elettronico. Tali contenuti possono essere:
- testi
- immagini
- video
- link a siti web
- link ai social
Ovviamente abbiamo sperimentato la realizzazione di un’app campione e qui di seguito vi raccontiamo cosa abbiamo scoperto.
Prima di tutto è necessario avere un Account su Google Drive visto che la piattaforma di Glide si appoggia ai contenuti creati con Google Sheet.
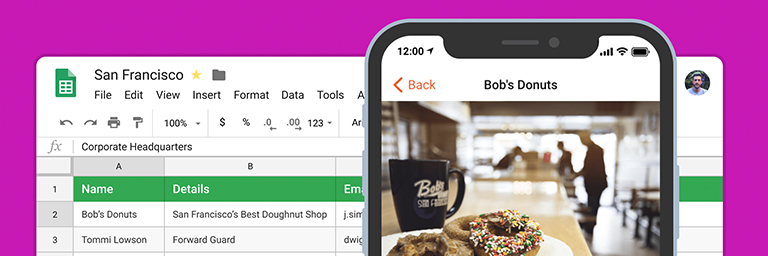
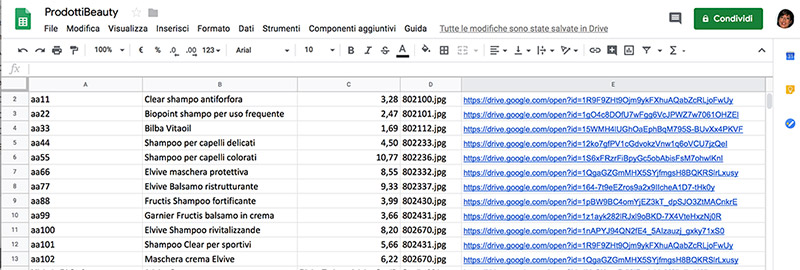
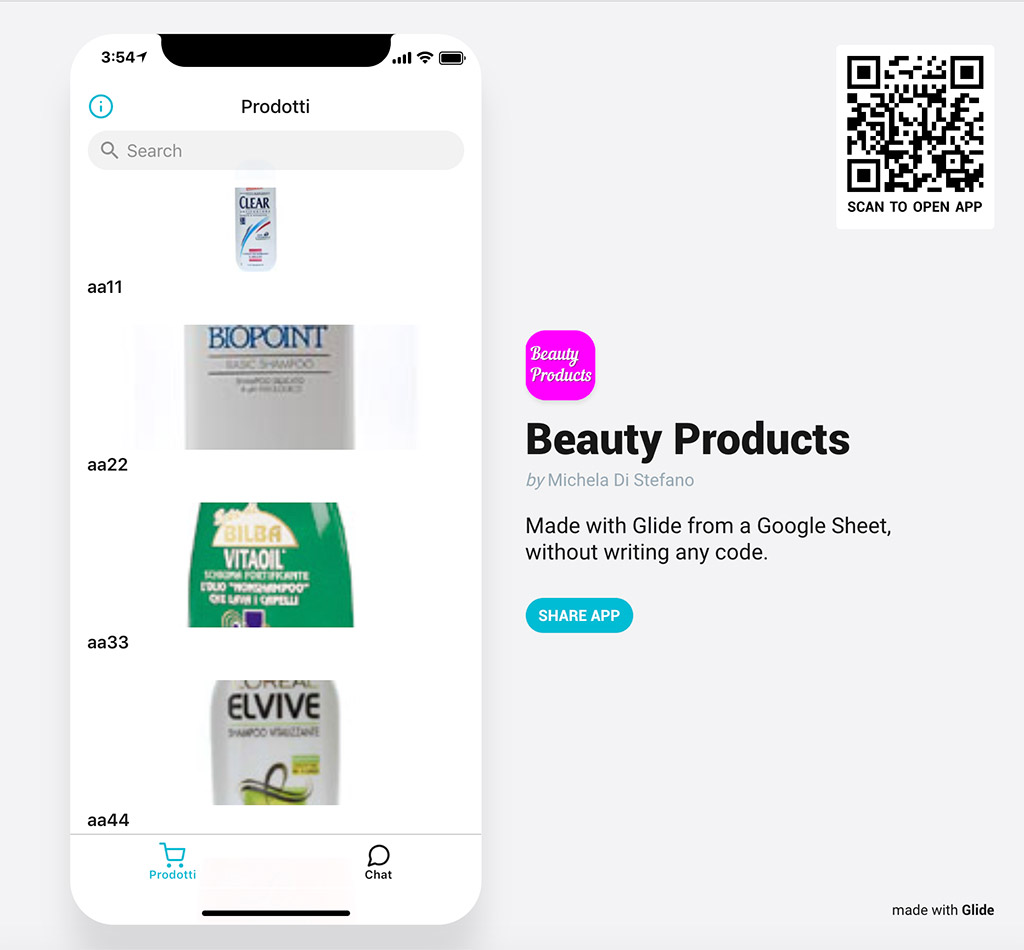
Abbiamo compilato un foglio di calcolo con i contenuti che desideravamo inserire nell’app. Abbiamo pensato di fare un semplice esempio di prodotti di bellezza dove mostrare: l’immagine, la descrizione, il codice ed il prezzo del prodotto.

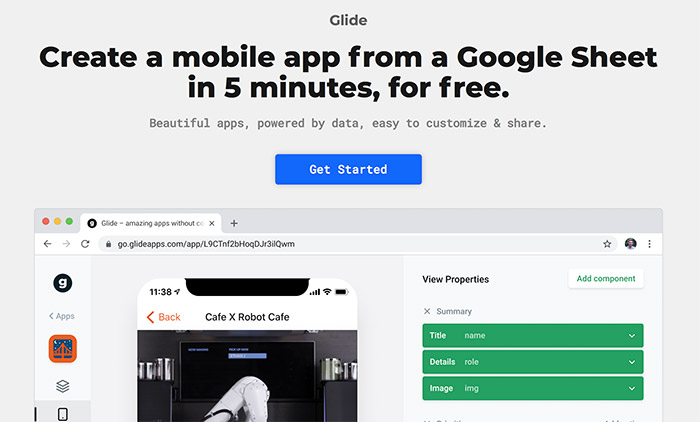
Dopo aver premuto il pulsante “Get started” si presenta l’interfaccia di configurazione dell’app.

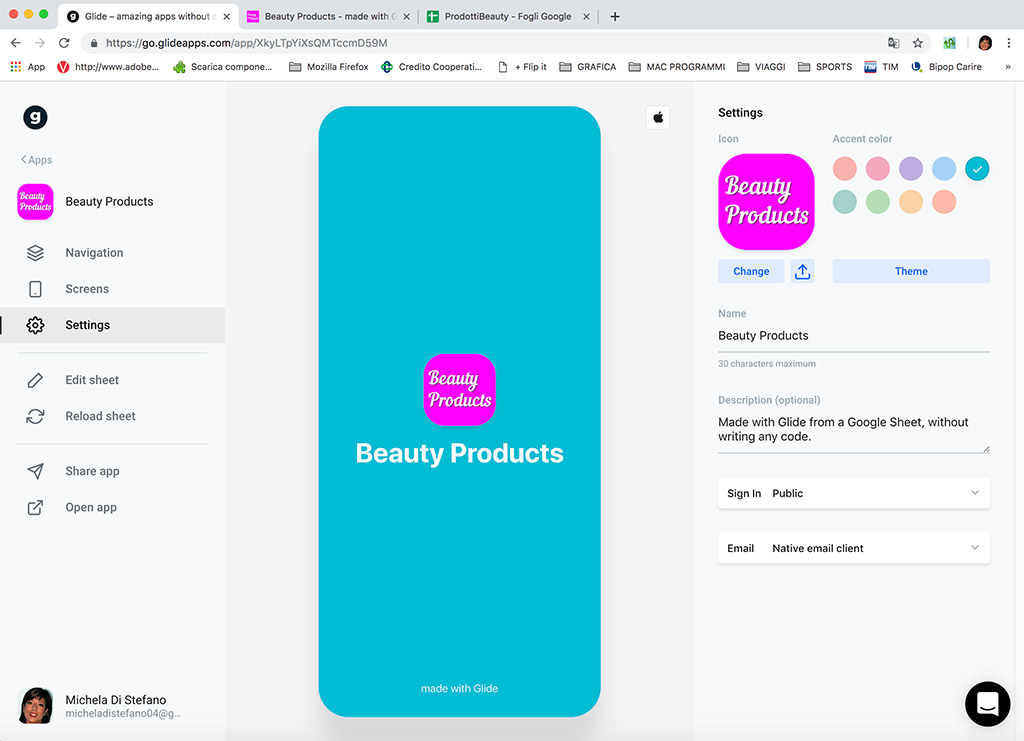
L’interfaccia è suddivisa in 3 pannelli:
Il pannello di sinistra.
Nel primo pannello a sinistra dove è possibile vedere il nome dell’app, scegliere il tipo di navigazione (Navigation) nel nostro caso l’app è configurata su un solo foglio di calcolo, ma è possibile creare app più complesse basate su fogli di calcolo con diverse tab all’interno del foglio stesso, l’anteprima simulata su uno schermo di un telefono iOS o Android (Screens), settare il colore dell’interfaccia e caricare l’icona dell’app (Settings), aprire il foglio di calcolo per aggiungere o modificare i dati (Edit sheet) e successivamente aggiornare l’app (Reload sheet), condividere l’app tramite un link ed un QR code (Share app), aprire l’app per vederla in anteprima nel browser (Open app).

Il pannello centrale
Nel pannello centrale vengono visualizzate in anteprima tutte le operazioni che svolgete durante la creazione dell’app.
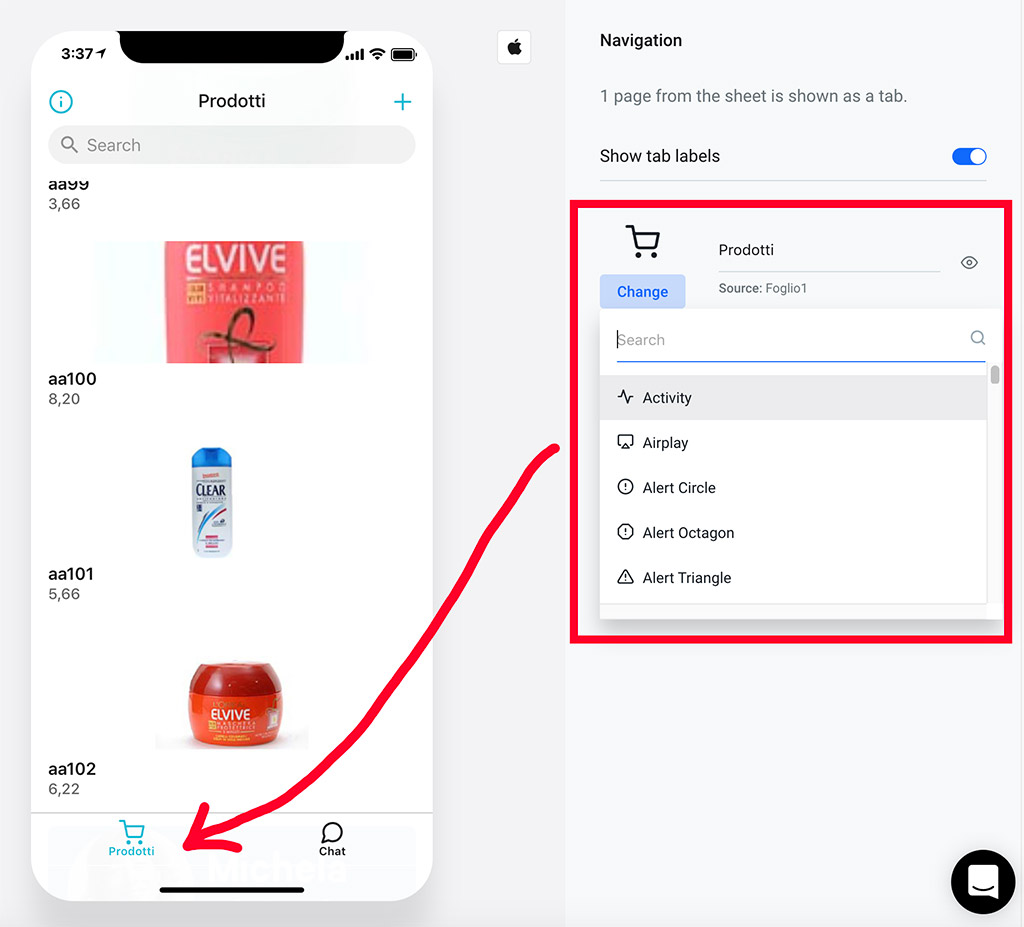
Il pannello di destra
Nel pannello di destra compaiono ulteriori opzioni di configurazione, ad esempio la possibilità di inserire delle TAB a piede dello schermo per spostarsi da una visualizzazione all’altra. L’icona delle tab è configurabile da un elenco di icone già presenti nella piattaforma.

Molto interessante la possibilità di abilitare il pulsante Chat con la quale gli utenti possono inserire i commenti all’interno della vostra app.
Se non avete ancora deciso che tipo di app realizzare, potete dare un’occhiata agli esempi già pronti che trovate nella galleria della Home page da cui prendere ispirazione.


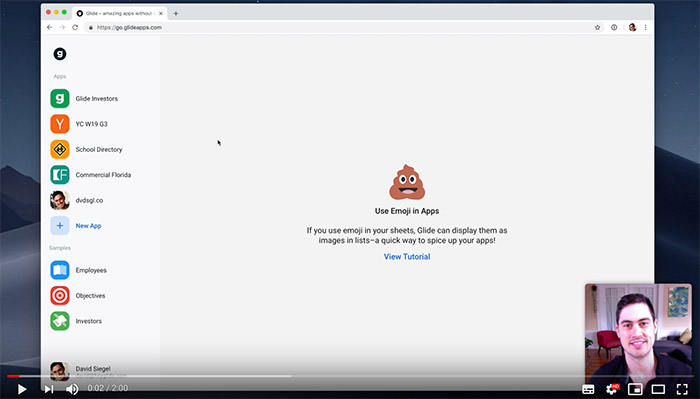
Molto utili i Videotutorial in lingua inglese che spiegano i passaggi principali per realizzare la Web App, per configurare l’interfaccia e scegliere il template che volete associare alla vostra App partendo da alcuni esempi già realizzati. Cliccate sull’immagine qui sotto per vedere il video introduttivo alla soluzione Glide.

Se volete vedere il nostro esperimento, dove abbiamo caricato del materiale di prova per vedere le varie opzioni disponibili, potete cliccare qui, oppure sull’immagine qui sotto, oppure inquadrare il QR code nell’immagine qui sotto.

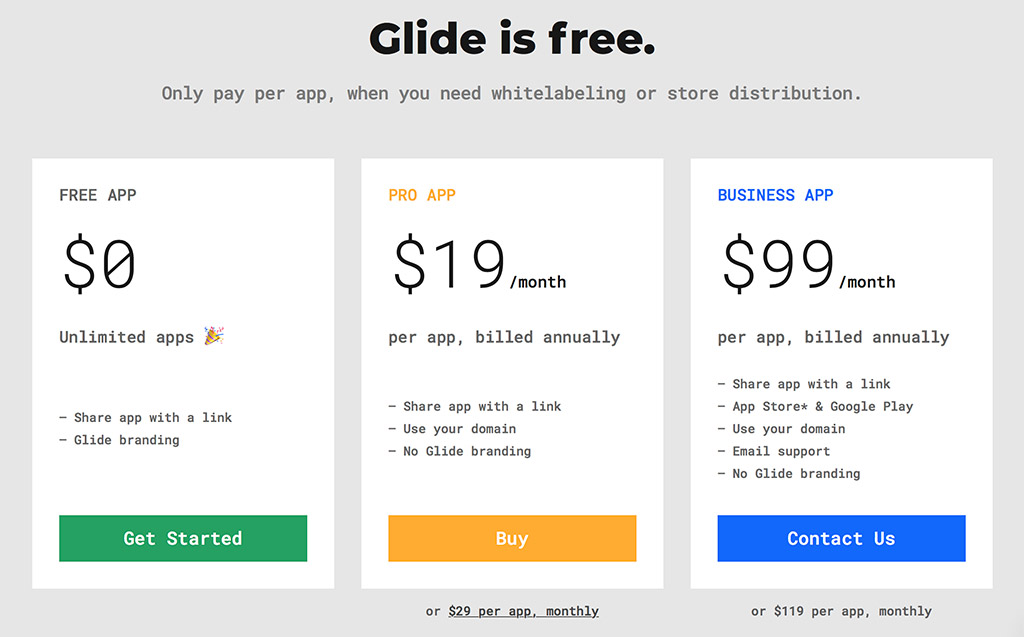
La soluzione Glide è gratuita se vi limitate a distribuirla tramite link web e con il logo Glide, in caso diverso qui sotto potete vedere il prezzo.

Se provate questa soluzione, condividete con noi le vostre opinioni in merito! Grazie.
