In questo tutorial, utilizzando il software Photoshop, vedremo insieme come applicare un’immagine (pattern, fotografie, disegni,…) ad una superficie, che nella nostra composizione ci appare in prospettiva, dando un effetto realistico.
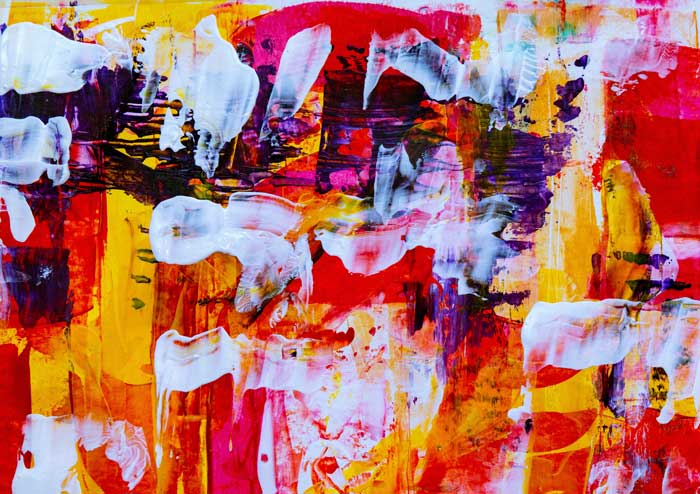
Nel nostro caso specifico applicheremo un quadro astratto su una scalinata e quindi su una superficie con svariati piani a 90° tra loro.
Le due immagini da cui partiremo saranno le seguenti.


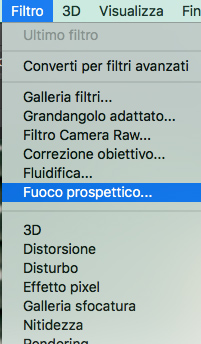
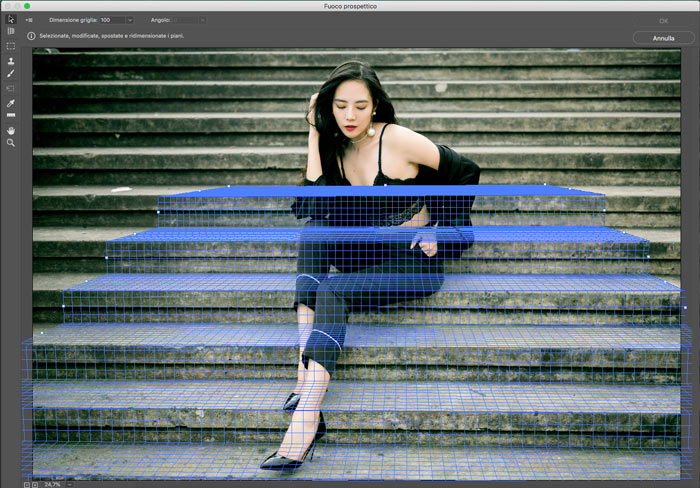
Come prima cosa, dopo aver aperto l’immagine della ragazza sulle scale con Adobe Photoshop, andate nel menu Filtro -> Fuoco prospettico e si aprirà un pannello.

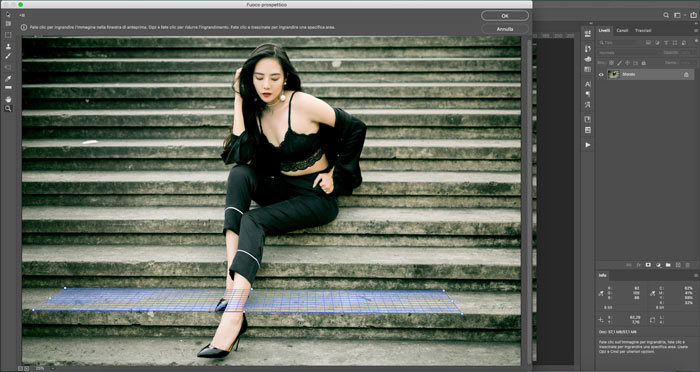
Selezionate lo strumento “Crea piano” e iniziate a realizzare la superficie su cui poggerà la grafica colorata da posizionare sulla scala.
In partenza aiutatevi individuando la linea di un gradino (dovreste averla anche se avete utilizzato un’immagine differente rispetto alla nostra).

Per sapere se il piano prospettico che avete creato è corretto, il rettangolo dovrà essere di colore blu (se risulta di colore rosso o giallo, è necessario spostare i punti della griglia affinché non diventa di colore blu, la griglia di colore giallo non è corretta, ma è accettabile).
Ora potete estendere la superficie selezionata a tutta la larghezza del gradino.
A questo punto, però, dovendo creare l’intera scalinata, abbiamo bisogno di estendere la nostra superficie di 90 gradi per creare l’alzata del gradino successivo.
Tenendo premuto “CTRL/CMD” trasciniamo verso l’alto la maniglia che si trova al centro del lato superiore. In questo modo si creerà un piano perpendicolare a quello già esistente creato in precedenza. (Per posizionare la linea nel punto corretto potete avvicinarvi utilizzando il tasto X che vi permetterà di zoomare il punto in questione). Ripetete lo stesso procedimento trascinando ancora dal centro del lato superiore per creare la seconda pedata.
Continuate così ancora per qualche gradino.
Potete spostarvi da un gradino all’altro per creare le griglie di ogni gradino.
Realizzate sia le alzate che le pedate fino al limite inferiore dell’immagine.
Quando avete terminato, confermate la finestra ed il programma tornerà nella modalità classica di Photoshop.

La griglia che avete creato resta memorizzata nel file, potete verificarlo tornando su Filtro -> Fuoco prospettico, notate che la griglia è ancora visibile.
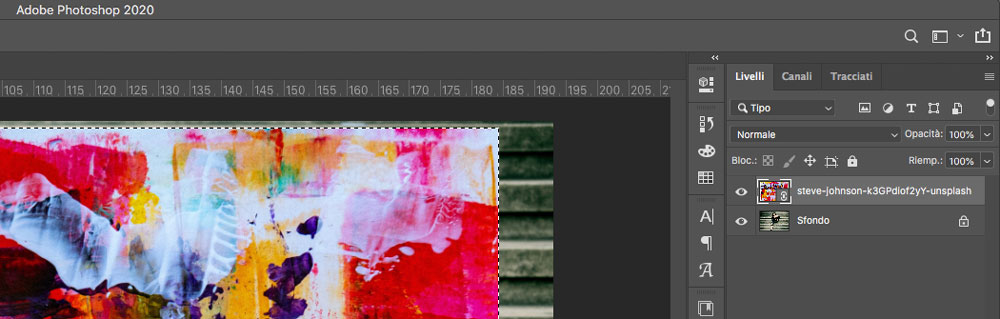
A questo punto inserite un’immagine a vostro piacimento (noi abbiamo inserito una tela astratta molto colorata), aumentate le dimensioni fino quasi al raggiungimento di quelle dell’immagine di partenza e tenendo premuto “CTRL su Windows o CMD su Mac” cliccate sulla miniatura dell’immagine appena aggiunta nella palette Livelli. Ora cliccate “CTRL su Windows o CMD su Mac + C” per copiare l’immagine, spegnate il livello dell’immagine appena inserita e “CTRL/CMD + D” per deselezionare la selezione.

Successivamente realizzate un nuovo livello tra le due immagini e rinominatelo “Grafica su scalinata”.
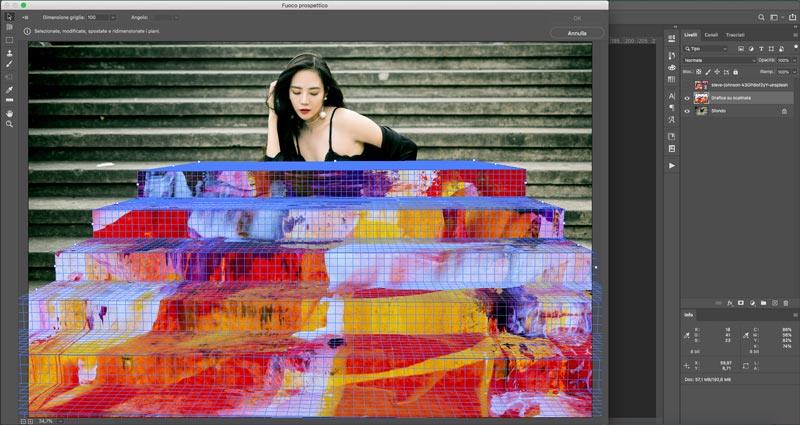
A questo punto tornate su Filtro -> Fuoco prospettico e con “CTRL/CMD + V” incollate la vostra immagine sulla scena.
Trascinate l’immagine della grafica sulla griglia azzurra ed automaticamente la stessa aderirà ai piani prospettici che avete creato.
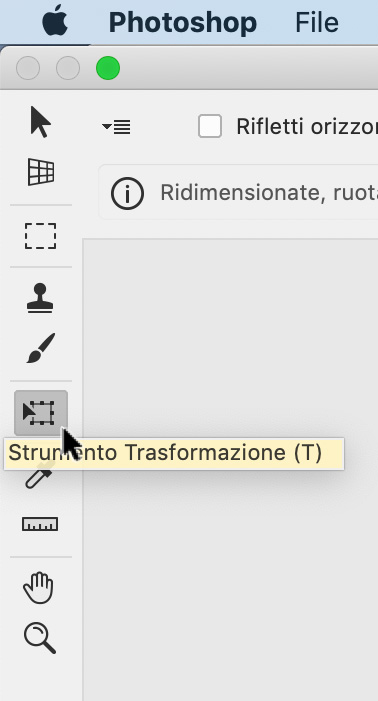
Se necessario, potete scalare l’immagine con lo strumento di trasformazione che trovate nella finestra in alto a sinistra.

Dopo aver completato tutta la scalinata cliccate su “OK”: Photoshop tornerà nella modalità classica facendoci vedere quello che abbiamo appena realizzato sull’ultimo livello aggiunto.

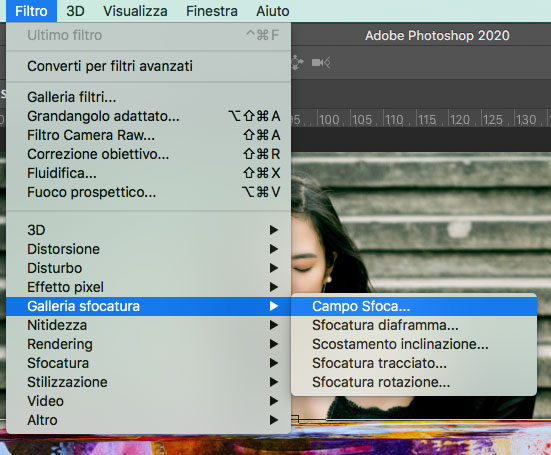
A questo punto andate sul menu Filtro -> Galleria sfocatura -> Campo sfocatura.
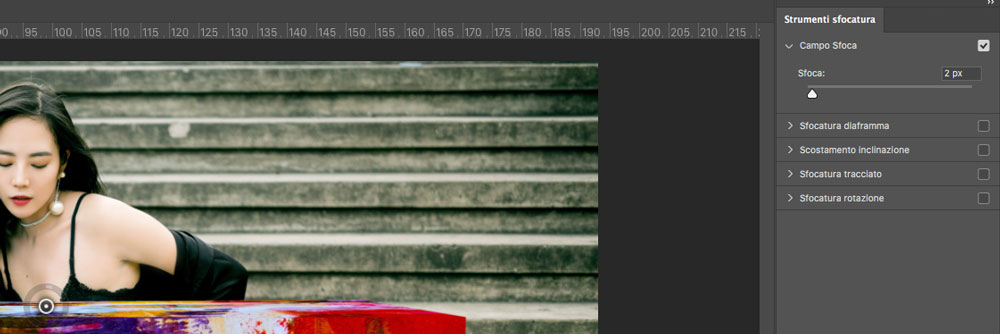
Si aprirà una finestra con i controlli di gestione della sfocatura.
Nell’estremo inferiore impostate una sfocatura di 4 px, mentre in quello superiore della scalinata, dove termina la nostra opera d’arte, date 2 px.
Successivamente cliccate “OK” , ora assegnate a questo livello il metodo di fusione “moltiplica”.


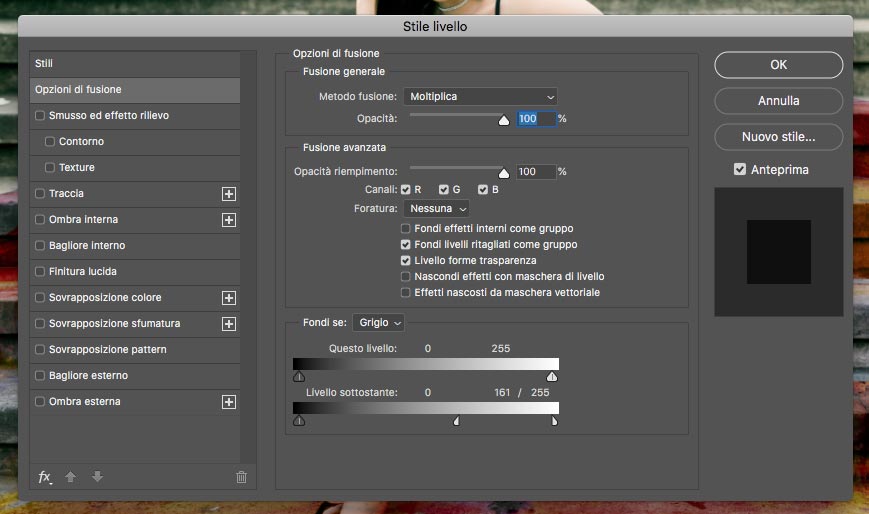
Per accentuare i passaggi di chiaro – scuro della trama rocciosa della scala originaria, che al momento si intravedono solamente, fate doppio click sul livello (attenzione non sulla miniatura), si aprirà il pannello dello stile livello e posizionatevi sulla sezione delle “opzioni di fusione”.
Utilizzando lo slider “Livello sottostante” muovete il puntatore dei toni chiari verso sinistra, ma per creare il miglior affetto, tenendo premuto “ALT”, trascinate la parte destra di quest’ultimo puntatore verso l’estremità destra.

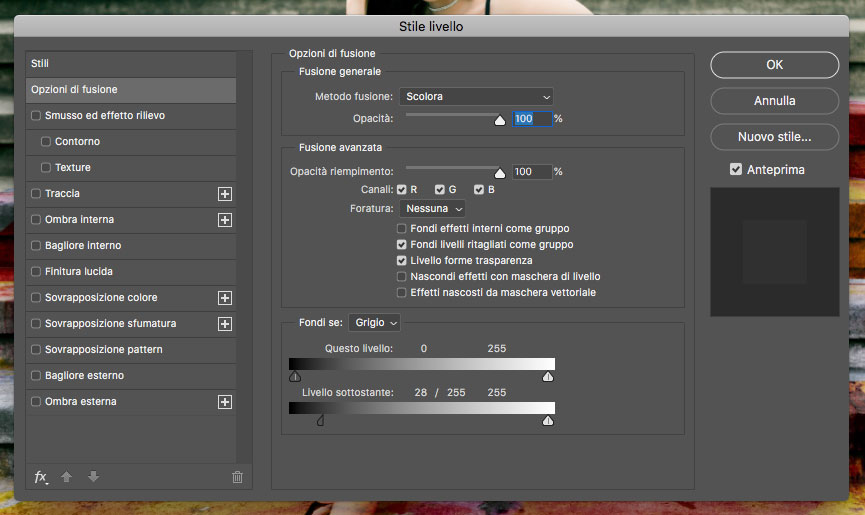
A questo punto, per fare le modifiche per le aree chiare (l’azione precedente era per le zone scure), copiate il livello “Grafica su scalinata” (CTRL/CMD + J); al nuovo livello creato però cambiate il metodo di fusione da “moltiplica” a “scolora”.
Facendo doppio click sulla parte destra del livello si aprirà ancora il pannello “opzioni di fusione”; unite il puntatore di destra sempre nello slider “livello sottostante” e quello dei toni scuri (a sinistra) trascinatelo verso destra.
Tenendo premuto “ALT” dividetelo e la parte destra del puntatore appena diviso trascinatela fino all’estremità destra di modo che combaci con il puntatore delle parti chiare. Cliccate su “OK” e il pannello si chiuderà.

Ora con i due livelli “Grafica su scalinata” create un gruppo “CTRL/CMD + G”. Controllando che esso sia selezionato abbassate l’opacità fino al 90%.
A questo punto dobbiamo far in modo che la composizione appena realizzata sembri veramente sulla scalinata.
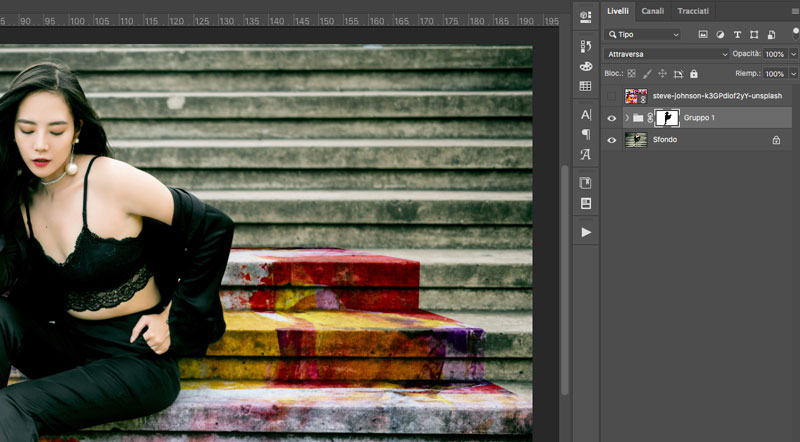
Spegnete tutti i livelli tranne quello di Background (quello di partenza con l’immagine originale) e con lo strumento “Selezione rapida” selezionate la ragazza.
Successivamente (sempre con la selezione attiva) accendete il gruppo e, rimanendo posizionati su di esso, tenete premuto “ALT” (per creare una maschera inversa) e create una maschera sul gruppo.
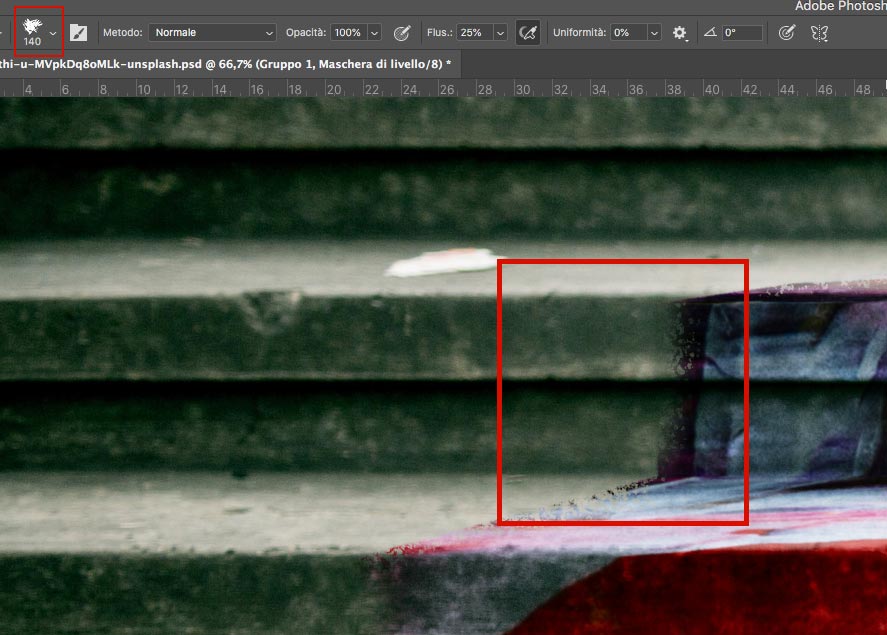
Ovviamente lo strumento “selezione rapida” non crea una selezione perfetta nei minimi dettagli quindi, stando attendi di lavorare sulla maschera del gruppo, prendete lo strumento “pennello” e con uno dai bordi morbidi sistemate le aree imperfette.

Poichè il “pattern” creato non occupa tutta la scalinata, mascherate il bordo creando con un pennello l’effetto “consumato/rovinato” (potete farlo anche utilizzando il pennello di base fornito da Photoshop nella sezione Pennelli a secco -> “KYLE – Matita carboncino definitiva 25 px Med 2”).

Per vedere il video completo da cui ci siamo ispirati per la realizzazione di questo tutorial cliccate qui.

ALTRI TUTORIAL DI PHOTOSHOP CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.