Prima di iniziare questo tutorial accertatevi di aver installato il font “Bebas Neue” se volete seguire di pari passo i nostri passaggi.
In caso di assenza cliccate qui ed installatelo.
Ok! A questo punto siamo pronti per partire!
Aprite un file di Illustrator delle dimensioni 1500 x 1500 px.
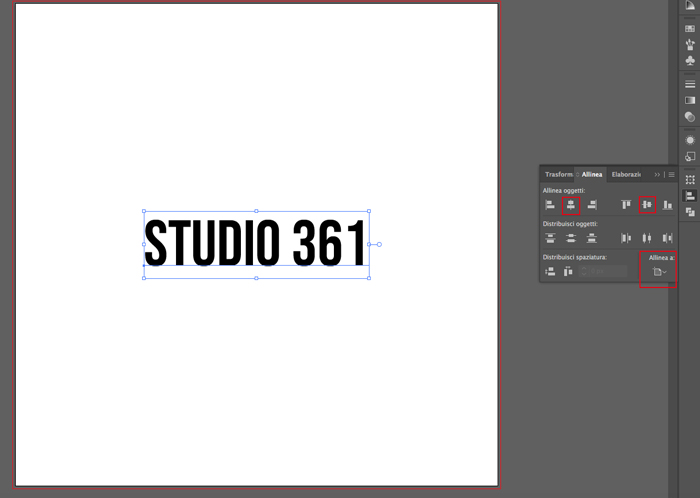
Con lo strumento “Testo” digitate la vostra scritta applicando il font “Bebas Neue” di dimensioni 200pt e posizionatelo al centro del foglio di lavoro con gli strumenti di allineamento (controllando di aver selezionato “Allinea a: Tavola da disegno”).

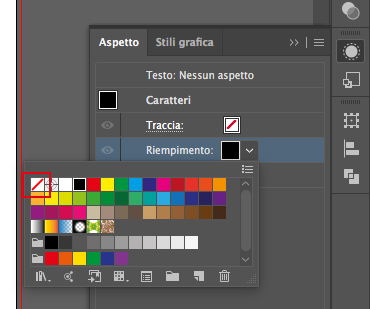
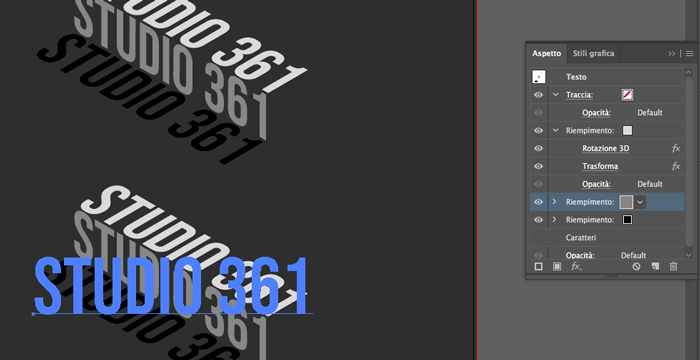
Ora andate sul menù “Finestra -> Aspetto”: si aprirà la palette.
Fate doppio click su “Caratteri” e date a “Riempimento” l’opzione “Nessuno“.

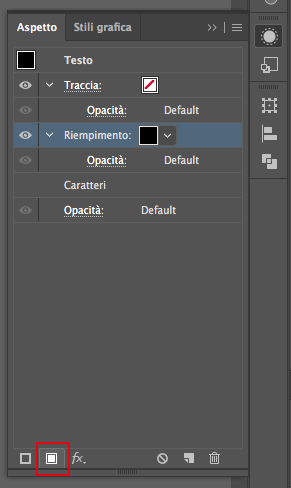
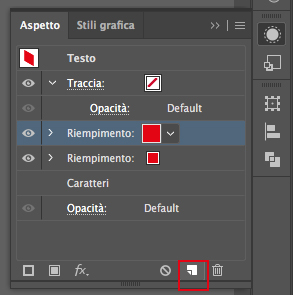
Cliccate su “Testo: Nessun aspetto” e in fondo alla palette scegliete “Aggiungi nuovo riempimento”: appariranno nuove opzioni.

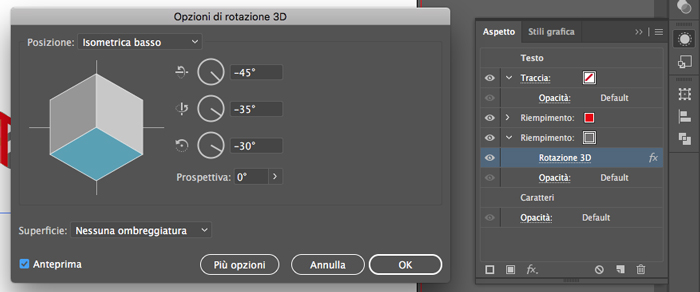
Successivamente date a Riempimento un colore a piacere (noi abbiamo scelto il rosso) e andando su “Aggiungi nuovo effetto -> 3D” scegliete “Rotazione”. Si aprirà la finestra “Opzioni di rotazione 3D”. Tenendo spuntato “Anteprima” date i seguenti valori:
- Posizione: Isometria sinistra e lasciando i valori di default inalterati date “OK”
Controllando di aver selezionato il livello “Riempimento” cliccate su “Duplica elemento selezionato”

Date a questo nuovo riempimento un altro colore (noi abbiamo scelto il grigio) e visualizzate tutte le opzioni al suo interno e fate doppio click sul livello “Rotazione 3D”. Si aprirà nuovamente la finestra “Opzioni di rotazione 3D”. Scegliete “Posizione: Isometria basso” e date “OK”.

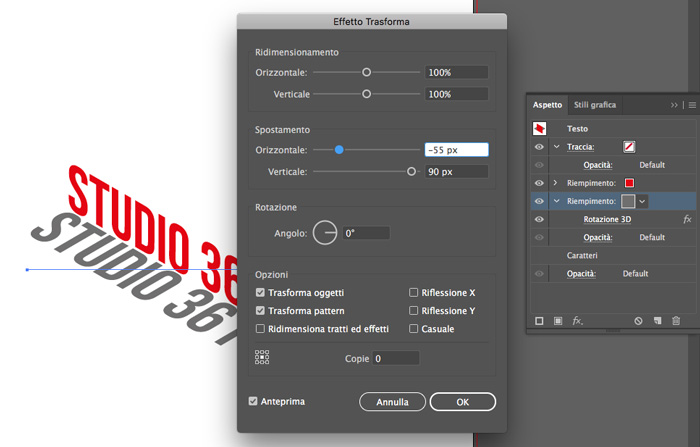
Selezionate nuovamente il livello “Riempimento” (il secondo creato – quello di colore grigio) e “Aggiungi nuovo effetto -> Distorci e trasforma -> Trasforma…”. Si aprirà a sua volta la finestra “Effetto trasforma”.
- Spostamento. Orizzontale: -55 px. Verticale: 90 px. Confermate con “OK”

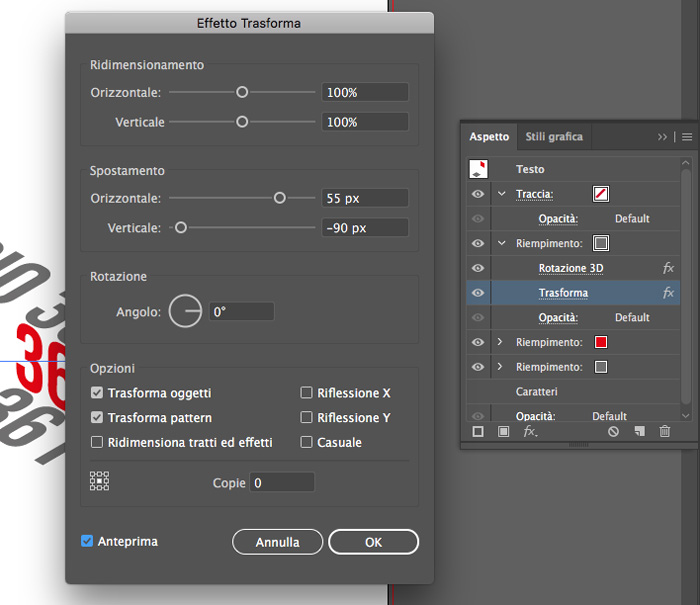
Come abbiamo fatto in precedenza duplicate anche questo livello “Riempimento”, posizionatelo sopra agli altri due precedenti e facendo doppio click su “Trasforma” modificate i valori.
- Spostamento. Orizzontale: 55 px. Verticale: -90 px. Confermate con “OK”

Ora lasciamo libero sfogo alla vostra fantasia e applicate ai tre elementi e allo sfondo (dopo aver realizzato un quadrato delle stesse dimensioni dell’area di lavoro e posizionato sullo sfondo) i colori che più vi piacciono.
Successivamente, selezionate la scritta e muovendola all’interno dell’area di lavoro posizionatela dove volete.
Duplicate la scritta e tornate nella palette “Aspetto”.

Aprite “Rotazione 3D” del livello “Riempimento” che ci trova in mezzo e scegliete “Posizione: Isometria destra”. Confermate.
A questo punto, dopo esservi posizionati sul “Riempimento” che ci trova più in basso, aprite le finestre:
- “Opzioni di rotazione 3D”: Posizione: Isometria basso. Asse X: 45°. Asse Y: -35°. Asse Z: 30° e dite “OK”
- “Effetto trasforma”: Spostamento. Orizzontale: 55 px. Verticale: 90 px. Confermate con “OK”
Ora mancano solo le modifiche ai parametri del “Riempimento” superiore.
- “Opzioni di rotazione 3D”: Posizione: Isometria basso. Asse X: 45°. Asse Y: -35°. Asse Z: 30° e dite “OK”
- “Effetto trasforma”: Spostamento. Orizzontale: -55 px. Verticale: -90 px. Confermate con “OK”
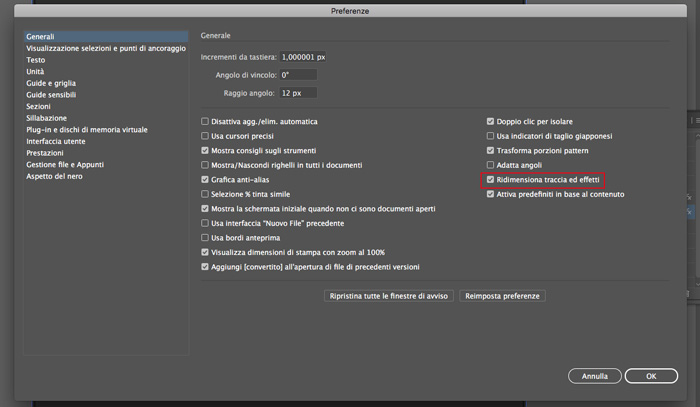
Successivamente bloccate lo sfondo e cliccate Ctrl per Windows/Cmd per Mac + K per aprire le “Preferenze”. Spuntate “Ridimensiona traccia ed effetti”. Così facendo, se volete scalare le scritte, gli effetti applicati si scaleranno in base alle dimensioni della scritta originale.

È possibile modificare le parole facendo doppio click come se fosse un testo normale.
Posizionate le due (o più) parole nella disposizione che più preferite ed il gioco è fatto!

Se volete vedere il video tutorial originale a cui ci siamo ispirati per la realizzazione di questo tutorial cliccate qui.
ALTRI TUTORIAL DI ILLUSTRATOR CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.