Decorare i capilettera all’interno dei manoscritti di epoca medievale era una vera e propria arte chiamata Miniatura. Vediamo insieme come replicare questo stile decorativo in chiave moderna e vettoriale grazie ad Adobe Illustrator.
Per prima cosa create un nuovo documento in Illustrator e con lo strumento Testo digitate la lettera o il numero su cui volete lavorare. Per il nostro esempio sceglieremo il numero 3. Vi consigliamo di scegliere un font serif il cui spessore vi consenta di lavorare all’interno dei suoi spazi.
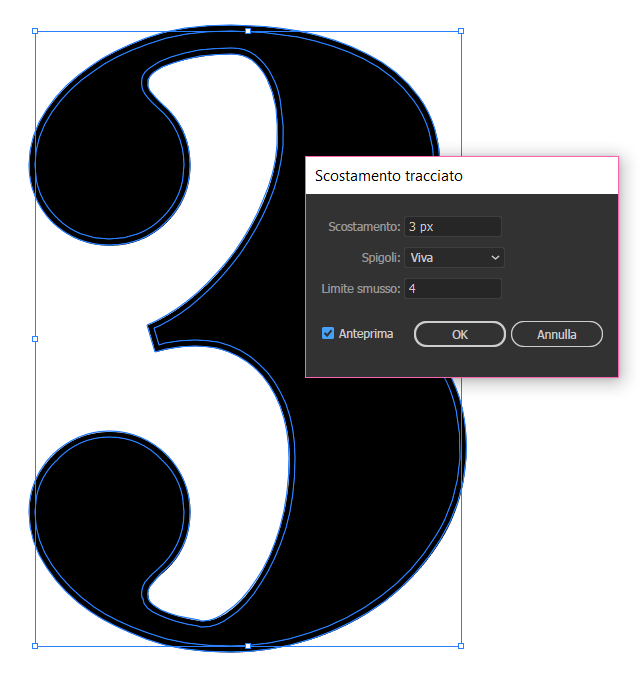
Convertite la lettera in contorno con click destro sulla lettera -> Crea contorno. Scegliete Oggetto -> Tracciato -> Scostamento tracciato, impostate uno scostamento di 3px e date un riempimento bianco alla forma.

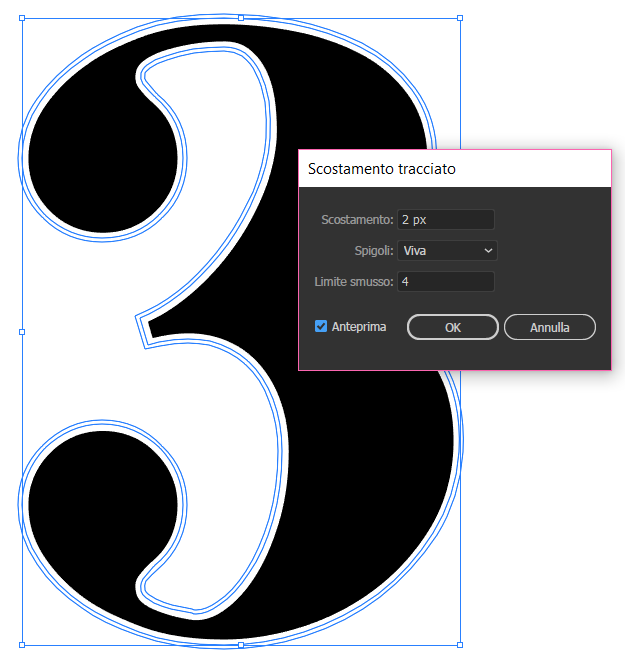
Tornate su Oggetto -> Tracciato -> Scostamento tracciato e questa volta impostate uno scostamento di 2 px e un riempimento nero.

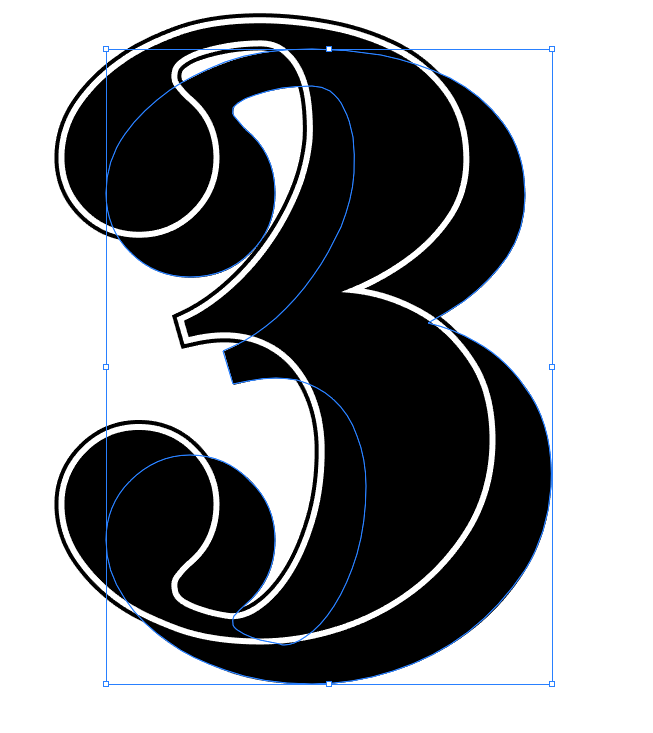
A questo punto premendo il tasto destro del mouse scegliete Separa per dividere i tre elementi che avete creato attraverso lo Scostamento tracciato. Selezionate la forma più grande che costituisce il bordo esterno nero, copiatela (cmd+c) e incollatela sotto alle altre (cmd+b) e poi trascinatela diagonalmente verso destra come nell’immagine seguente:

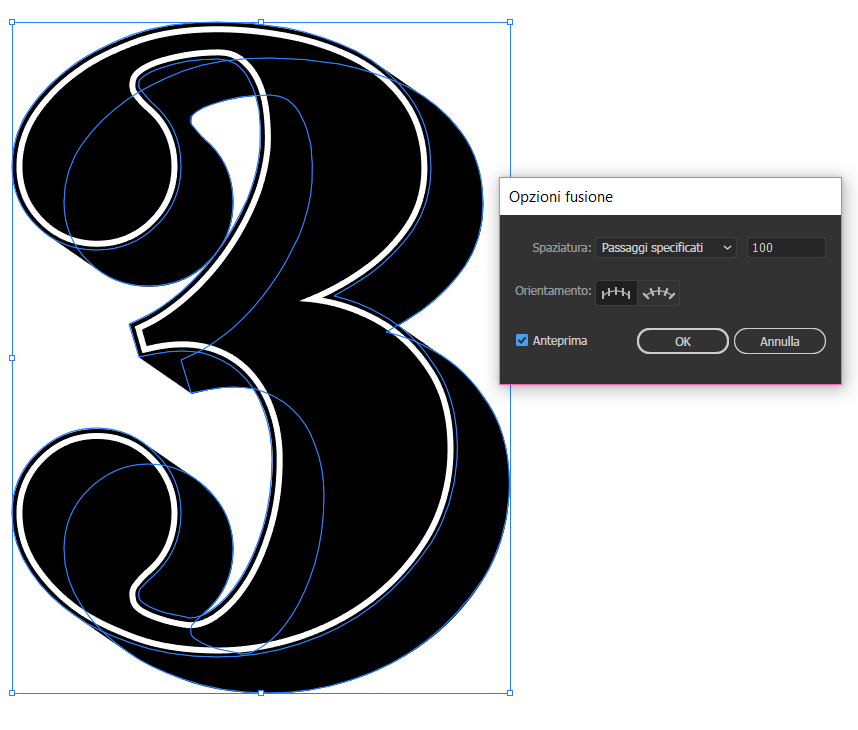
Selezionate la forma trascinata sullo sfondo e la forma originale da cui l’avete creata e da Oggetto scegliete Fusione -> Crea. Tornate in Fusione -> Opzioni fusione e impostate i valori come nell’immagine qui sotto:

In questo modo otterrete un’unione omogenea tra le due parti. Rendete permanente questa modifica scegliendo Oggetto -> Espandi che convertirà l’effetto in una serie di forme individuali. Per unire tutte le forme scegliete Unifica dal pannello di Elaborazione tracciati.
Selezionate la forma originale della vostra lettera e tornate in Oggetto -> Tracciato -> Scostamento tracciato. Questa volta impostate il valore a -16 px per creare una forma interna alla vostra lettera. Se dovessero formarsi delle forme poco armoniche con il resto della figura potrete cancellarle selezionandole con un doppio click e canc. Nel nostro caso abbiamo scelto di eliminare un triangolo che si formava al centro della figura.

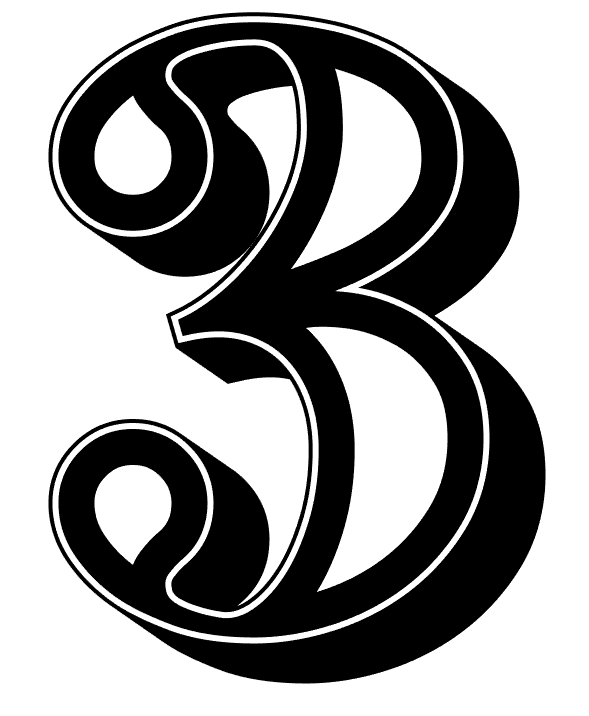
Una volta ottenuta una forma di vostro gradimento il risultato dovrebbe essere simile al seguente:

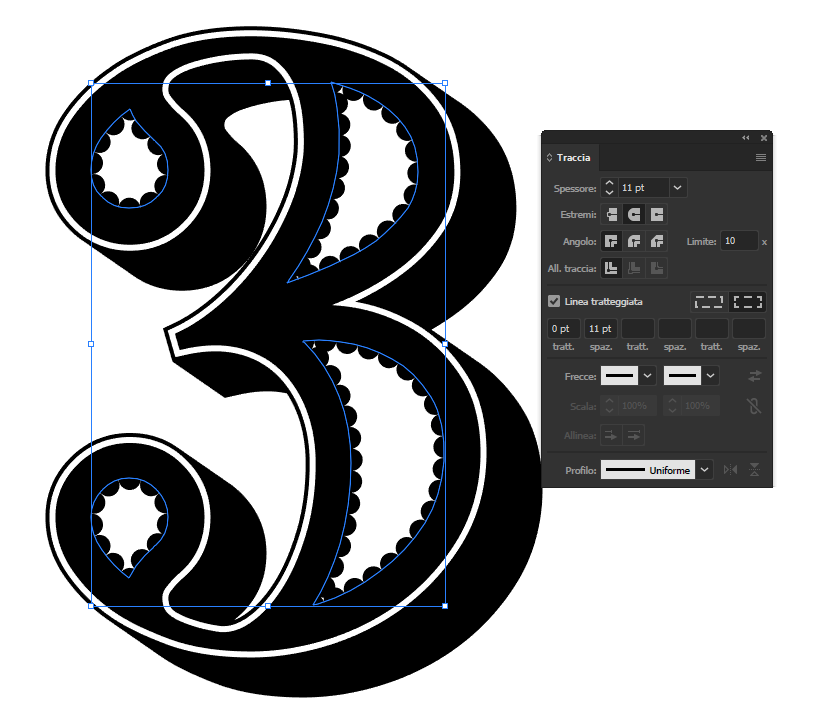
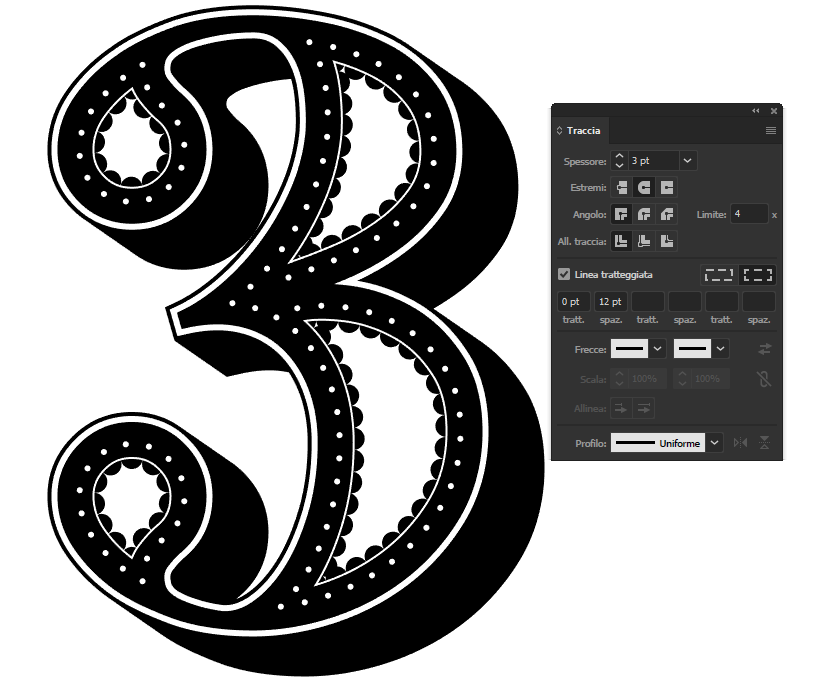
Copiate (cmd+c) e incollate davanti (cmd+f) la forma appena creata, svuotate il riempimento e datele una traccia nera di 11 pt. Aprite il pannello Traccia e selezionate “Estremo arrotondato”. Attivate l’opzione Linea tratteggiata e impostate come valori 0 pt e 11 pt. Così facendo verrà a crearsi una linea composta da pallini che creerà un bellissimo effetto decorativo sui bordi della lettera.

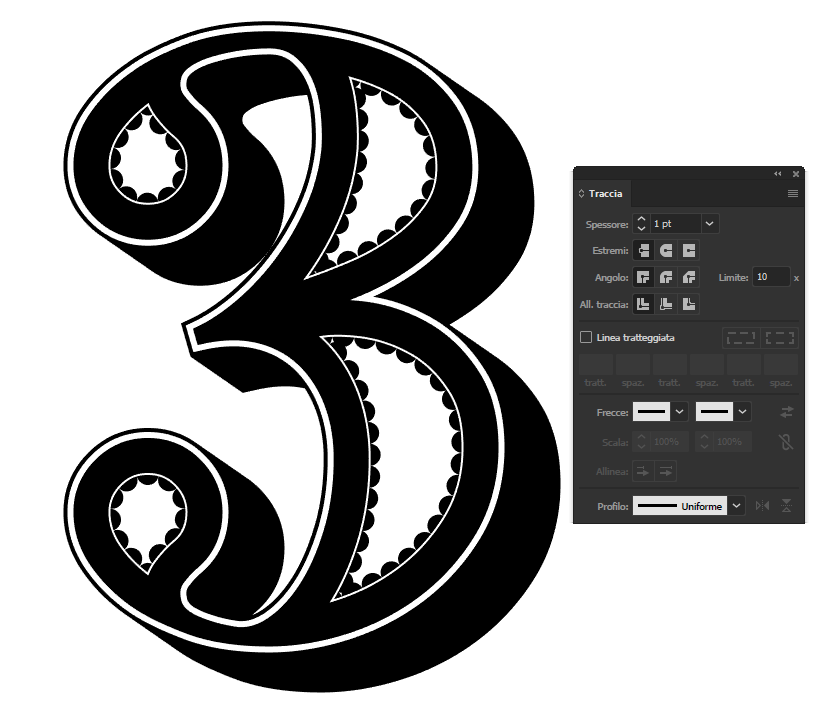
Per un ulteriore tocco decorativo copiate e incollate nuovamente la forma e datele una traccia bianca di 1 pt.

Selezionate la forma originale e create un nuovo scostamento di tracciato. Questa volta il tracciato dovrà trovarsi esattamente a metà tra quello interno e quello originale. Inserite quindi un valore di scostamento di -8 px. Date a questa nuova forma una traccia bianca di 3 px e estremi arrotondati per un effetto puntinato come nella figura seguente:

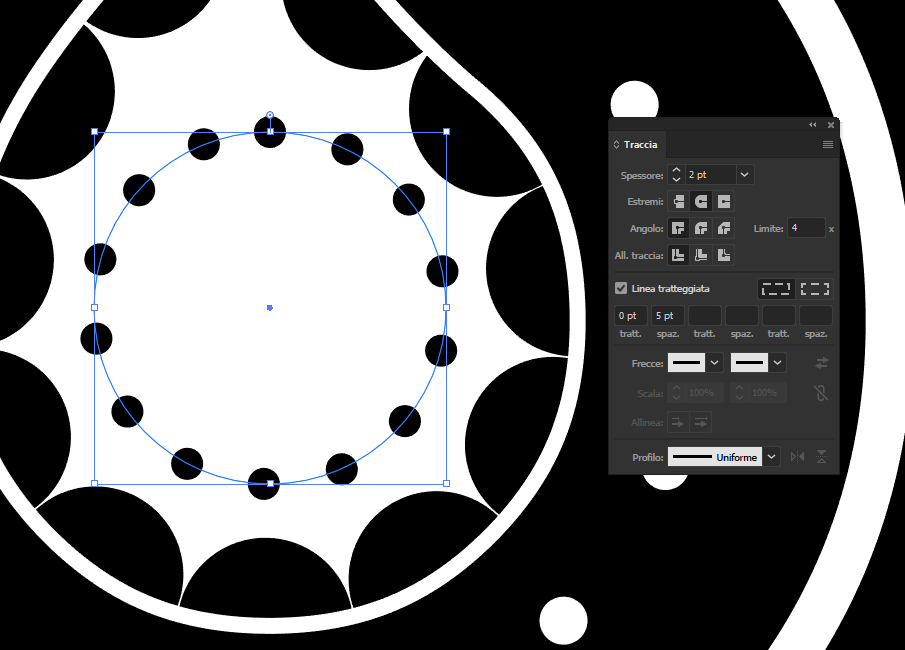
Se la vostra lettera o numero ha dei dettagli, come nel nostro caso le grazie tondeggianti, zoomate e fate dei cerchi con lo strumento Ellisse all’interno e aggiungete un’altra linea di pallini.

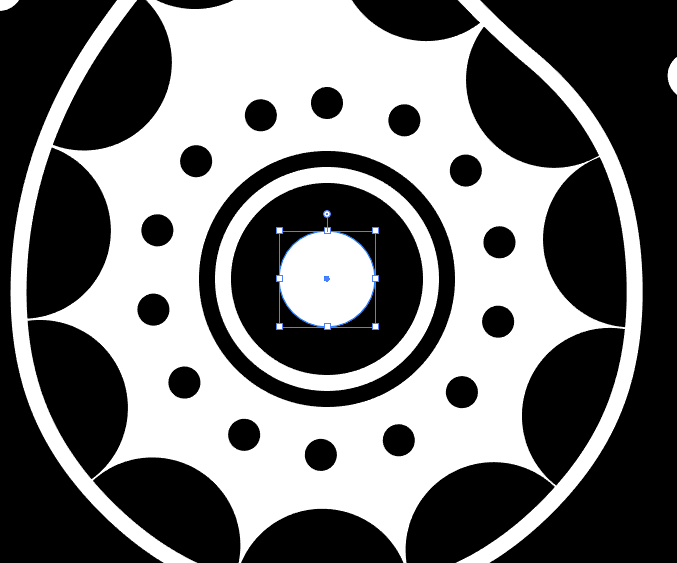
Duplicate il cerchio (cmd+c, cmd+f) e riducetelo in scala tenendo premuto alt per fare in modo che sia concentrico al precedente. Date un riempimento nero. Ripetete l’operazione ma questa volta date un riempimento bianco. Ripetete questa operazione altre due volte alternando il riempimento in modo da ottenere un effetto simile al seguente:

Raggruppate questa serie di elementi appena creati (cmd+g) e duplicateli posizionandoli dove preferite all’interno della figura.

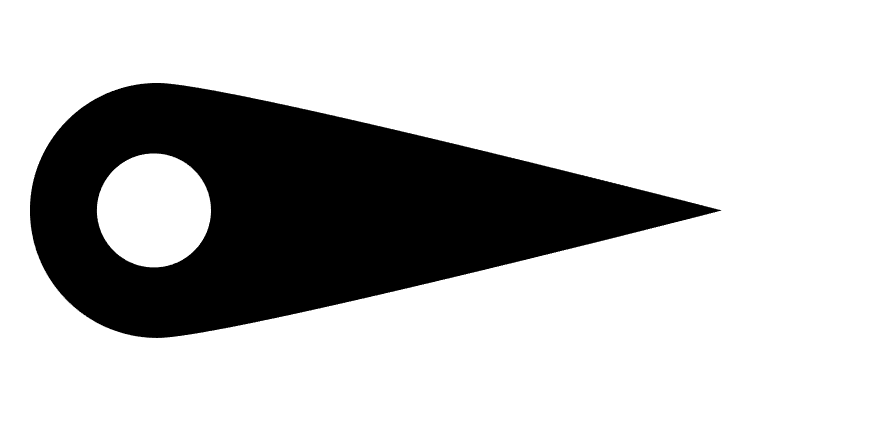
A questo punto spostatevi in un punto qualsiasi della tavola da disegno e disegnate un cerchio con lo strumento Ellisse. Con lo strumento di Selezione diretta selezionate il punto a destra della circonferenza e tenendo premuto shift trascinatelo verso destra. Con lo strumento Penna cliccate ora sul punto tenendo premuto alt per convertire il punto di ancoraggio in un punto angolo. Aggiungete un cerchio bianco all’interno come elemento decorativo.

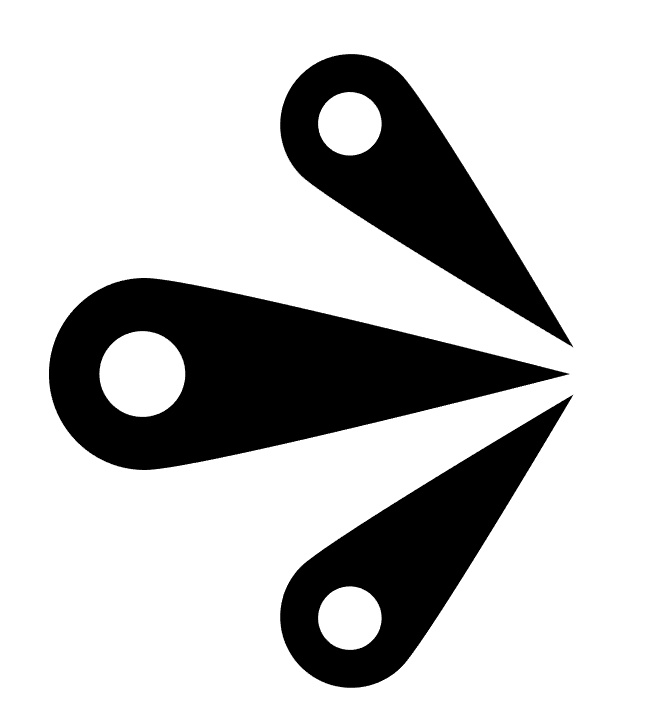
Selezionate la forma e duplicatela. Ruotate la copia di 45° e posizionatela vicino alla forma principale. Selezionate la copia e da Oggetto -> Trasforma -> Riflessione -> Riflessione orizzontale -> Copia. Spostate il nuovo elemento dal lato opposto come nella figura che segue:

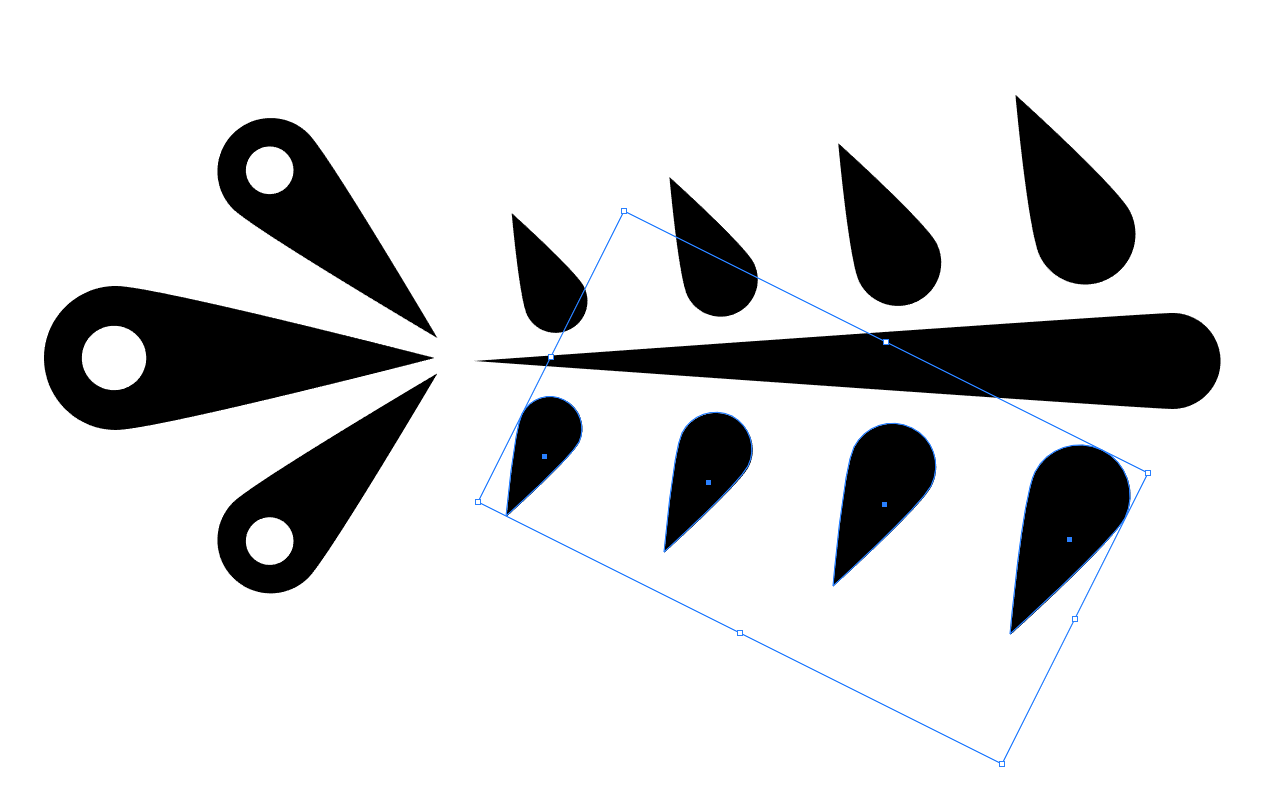
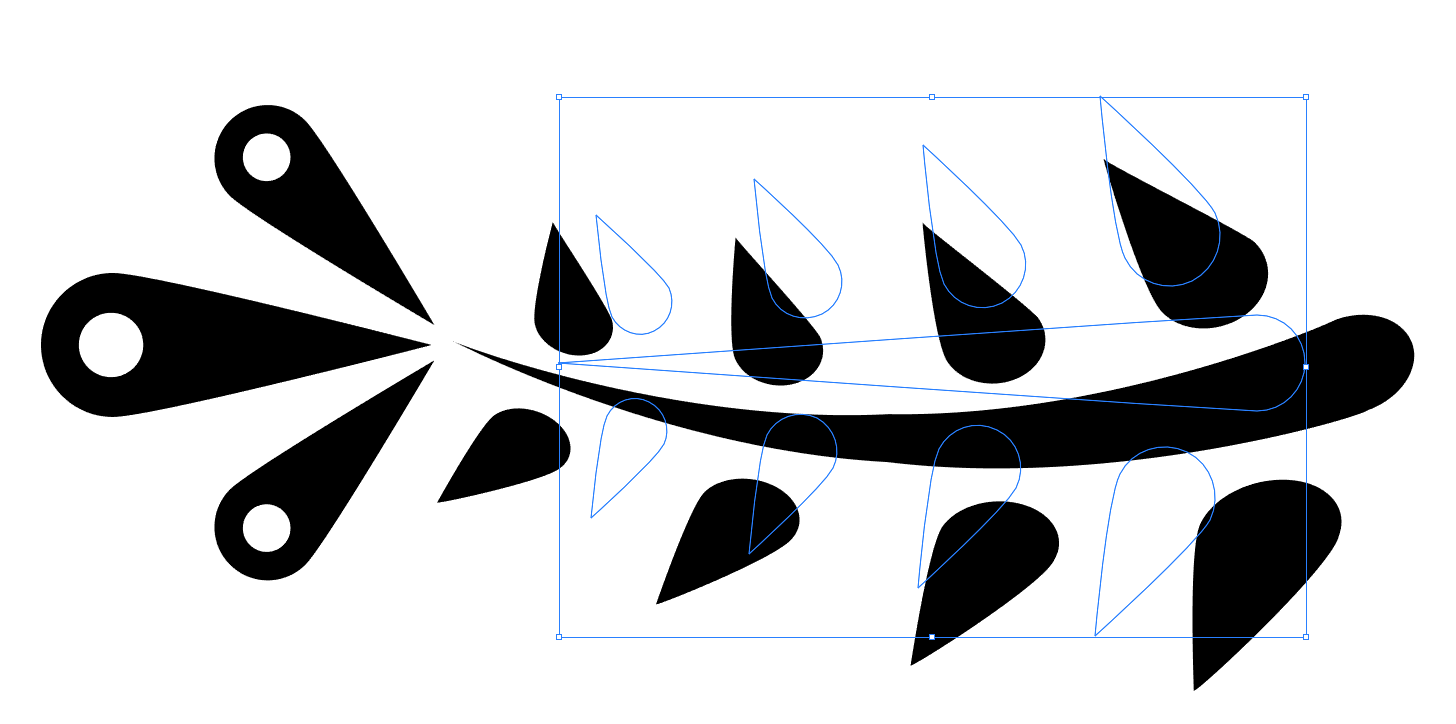
Selezionate l’elemento goccia originale e duplicatelo. Rimpicciolitelo leggermente e riflettetelo verticalmente. Allungate la punta fino a farlo sembrare lo stelo di un fiore. Una volta ottenuto un risultato soddisfacente copiate nuovamente l’elemento goccia originale. Questa volta accorciate la punta per creare una foglia che duplicherete e disporrete lungo lo stelo. Per rimpicciolire uniformemente le foglie basta ridurre in scala la prima e poi utilizzare cmd+d sulle altre (l’azione verrà ripetuta sulle altre foglie ogni volta che cliccherete la combinazione di tasti). Riflettete il gruppo di foglie sull’altro lato dello stelo con Oggetto -> Trasforma -> Riflessione -> Riflessione orizzontale.

Selezioniate lo stelo e le foglie e uniteli con lo strumento Unifica del pannello Elaborazione tracciati. Da Effetto -> Altera -> Arco andiate a curvare leggermente stelo e foglie, con un valore intorno al -20%.

Utilizzate gli elementi appena creati per andare a riempire tutti gli spazi vuoti rimasti nella vostra lettera. Se necessario potete utilizzare dei pallini come elementi decorativi per riempire gli spazi che rimangono vuoti tra un elemento ed un altro.

Quando sarete soddisfatti della disposizione degli elementi selezionate tutto e da Oggetto -> Espandi, convertite tutti i tracciati in forme solide. A questo punto potrete procedere alla colorazione della lettera. Ricordatevi che alcuni elementi dovranno essere separati per poter essere colorati singolarmente. Per farlo vi basterà un click destro sul gruppo -> Separa.

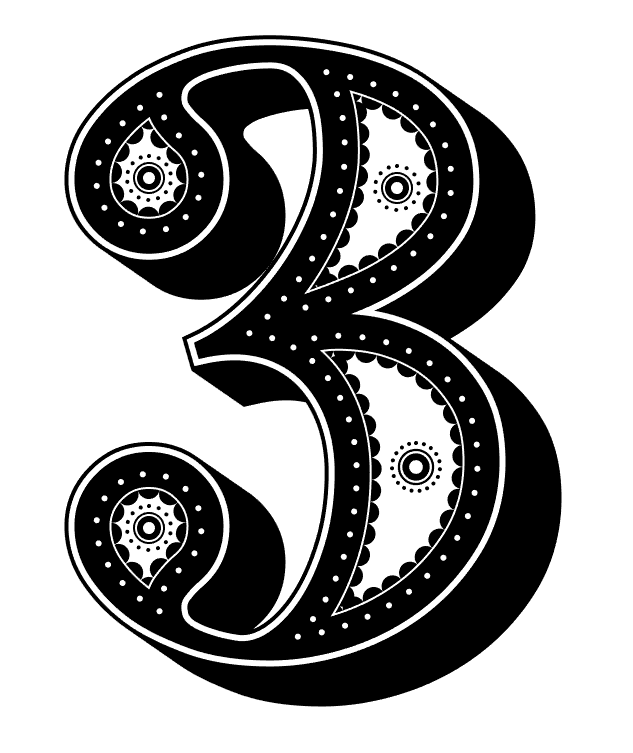
Per un tocco finale duplicate la forma di sfondo, portatela in primo piano e datele come riempimento un gradiente che va dal bianco al nero. Dalla palette Trasparenza scegliete come metodo di fusione “Luce soffusa” per un piacevole effetto sfumato.

Ringraziamo Spoon Graphics per averci ispirati a scrivere questo articolo. Potete trovare il tutorial originale a questo link.
ALTRI TUTORIAL DI ILLUSTRATOR CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.