Aprite un file di Illustrator delle dimensioni desiderate (noi lo abbiamo fatto 1200 x 1000 px).
Create una palette colori accanto alla vostra tavola di disegno (noi abbiamo utilizzato i colori indicati nell’immagine seguente).

Ora possiamo iniziare a comporre la nostra scritta.
Prendete lo strumento Testo e digitate la parola che desiderate. Noi abbiamo utilizzato il font “Montserrat Black“.
[Per scaricarlo gratuitamente da Google Font cliccate qui.]
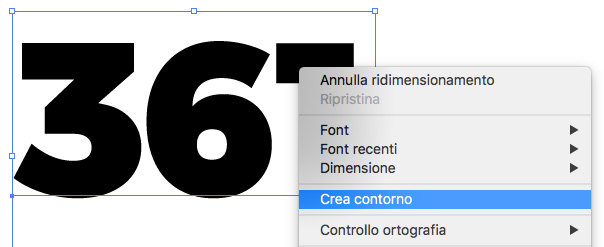
Dopo aver centrato il testo al centro della tavola da disegno, cliccate con il tasto destro su di esso e scegliete la voce “Crea contorno”.

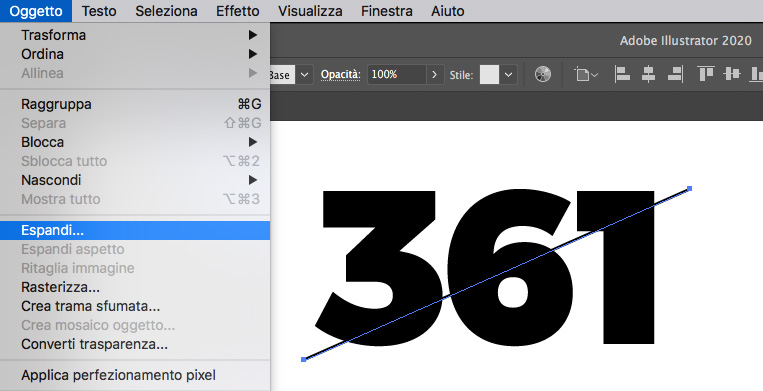
A questo punto prendete lo strumento “Penna” e disegnate una linea diagonale che taglia il vostro testo.
[Colore di traccia nero, spessore circa 4 px.]
Ora andiamo a espanderla: dal menu “Oggetto -> Espandi…” confermate con “OK”.

Cambiate il colore di riempimento a vostro piacere della linea per differenziarla dal testo e selezionate entrambi gli oggetti.
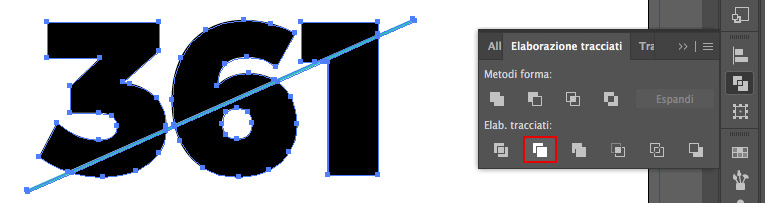
Nella palette “Elaborazione tracciati” questa volta scegliete “Elab. tracciati -> Togli”.

In questo modo abbiamo tagliato il testo. Successivamente eliminate la linea che divide (noi abbiamo fatto doppio click su di essa per isolarla e selezionandola abbiamo clicccato “Canc”).
Selezionate il testo e cliccando con il tasto destro scegliete l’opzione “Separa”.
Selezionate tutte le parti del testo che si trovano nella parte inferiore del taglio e con le frecce di movimento spostatelo leggermente più in basso e a sinistra per simulare veramente l’effetto di taglio.

Controllate di non aver tracciati “nascosti” (noi abbiamo eliminato il tracciato che componeva il foro circolare dell’occhio del numero 6), selezionate tutti gli elementi e con il tasto destro cliccate scegliendo la voce “Raggruppa”.
Colorate tutto il “testo” con il colore azzurro preparato nella palette precedente. Campionatelo con lo strumento “Contagocce”.
[Potete applicare il colore che più preferite se la vostra palette colori è differente dalla nostra.]
Ora è arrivato il momento di applicare l’effetto isometrico!
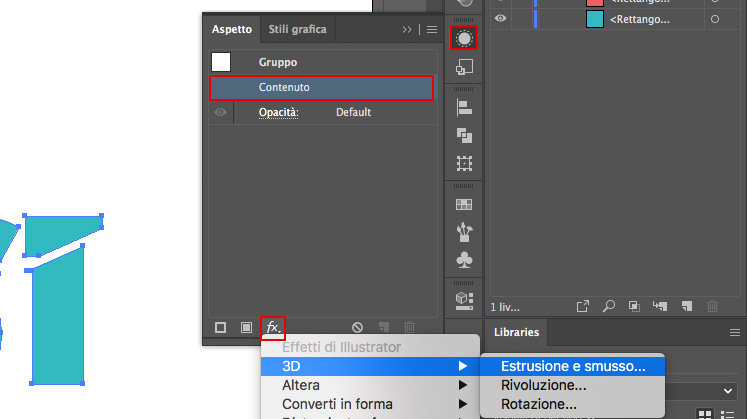
Mantenendo la selezione attiva, andate nel menu “Finestra -> Aspetto”, selezionate la voce “Contenuto” e in seguito “Aggiungi effetto -> 3D -> Estrusione e smusso…”

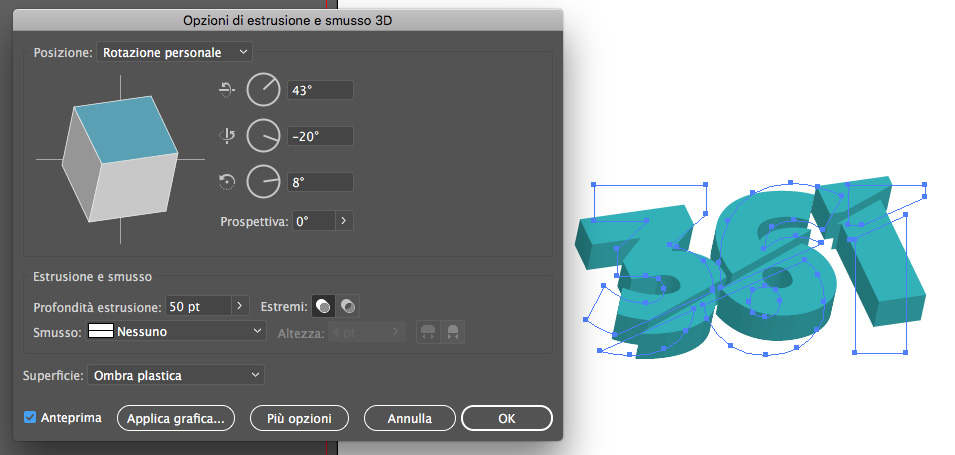
Ricordandovi di attivare l’opzione “Anteprima” per vedere in tempo reale le modifiche apportate alla vostra scritta, inserite i valori come nell’immagine seguente e confermate con “OK”.

Ora dobbiamo espandere la nostra creazione.
Selezionate la scritta e andate nel menu “Oggetto -> Espandi aspetto”.
In seguito selezionate l’oggetto e con il tasto descrizione cliccate sulla selezione scegliendo in seguito la voce “Separa”.
[Se ancora ci dovessero essere degli oggetti raggruppati ripetete l’operazione un’altra volta.]
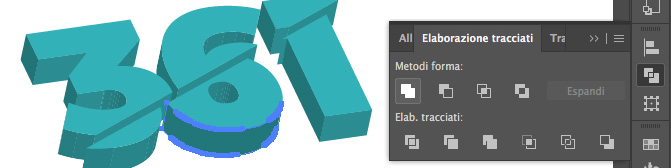
Nella “parte 3D”, dopo aver espando l’aspetto, è probabile che si siano creati dei piccoli segmenti che compongono le varie curve; selezionateli e nella palette “Elaborazione tracciati” cliccate su “Unifica”. Fate così per tutte le parti curve.

A questo punto arriva la parte un po’ più libera: COLORARE LA NSOTRA SCRITTA.
Con i colori selezionati in precedenza andiamo a colorare la nostra creazione (noi le parti scure le abbiamo colorate con il marrone, mentre quelle più chiare della parte 3D con il rosa).
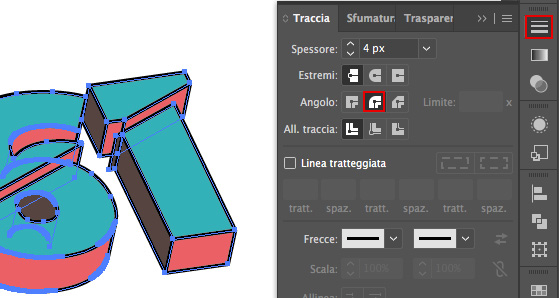
Una volta raggiunto il risultato desiderato, selezionate tutto l’elemento e andate a dargli un colore di traccia nero dello spessore di circa 4 px.
Ci creeranno delle imperfezioni, ma nessun problema.
Andate nel menu “Finestra -> Traccia” e cliccate sull’icona “Angolo arrotondato”.

Ora andiamo a espandere il nostro oggetto selezionandolo e andando nel menu “Oggetto -> Espandi aspetto”. In seguito fate tasto destro e scegliete la voce “Separa”, nuovamente tasto destro “Separa”.
Selezionatelo nuovamente e ripetete “Oggetto -> Espandi…”; tasto destro e scegliete la voce “Separa”, nuovamente tasto destro “Separa”.
A quanto punto per dare un effetto maggiormente di tridimensionalità, andiamo ad aggiungere un’ombra.
Create un nuovo livello (rinominatelo “Ombra”) e posizionatelo sotto a quello già esistente. Bloccate il “Livello 1”.

Con lo strumento “Rettangolo” disegnate un rettangolo grande come tutta la tavola da disegno di colore giallo (il giallo più chiaro selezionato nella nostra palette) che faccia da sfondo.
Bloccate il livello “Ombra” e sbloccate il “Livello 1”.
[Modificate le dimensioni della scritta a vostro piacimento e posizionatelo al centro della tavola.]
Selezionate tutta la scritta e cliccando con il tasto destro scegliete l’opzione “Raggruppa”.
Selezionatelo nuovamente e premete la combinazione da tastiera “Ctrl per Windows / Cmd per Mac + C”.
Selezionate la scritta una volta ancora e dalla palette “Elaborazione tracciati” cliccate su “Unifica”. Assegnate a questa figura (che dovrebbe apparire nera al momento) l’ultimo colore non ancora utilizzato della palette creata inizialmente.
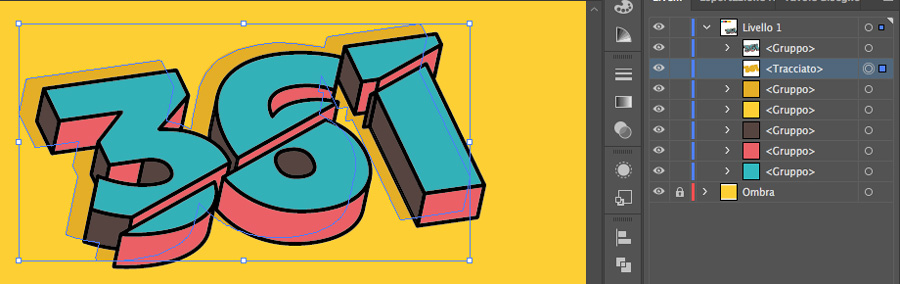
A questo punto premete la combinazione da tastiera “Ctrl/Cmd + F” e apparirà nuovamente la nostra scritta colorata.
Dalla palette “Livelli” selezionate l’ombra creata poco fa e con le frecce di movimento spostatela leggermente più in alto e a sinistra.

Per completare ulteriormente l’ombra e renderla più realistica prendete lo strumento “Penna” e chiudere manualmente le zone portandole sotto, e selezionatele tutte, insieme all’ombra principale, e cliccate, nella palette “Elaborazione tracciati”, “Unifica”.
Aggiungete tutti i particolare extra che preferite, come ombre sulla scritta, o qualsiasi altra cosa creativa che più desiderate…
…e il gioco è fatto!

Per vedere il video tutorial a cui ci siamo ispirati per la realizzazione di questo articolo cliccate qui.
ALTRI TUTORIAL DI ILLUSTRATOR CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.