Da qualche tempo a questa parte è di tendenza utilizzare il lettering come grafica.
Le parole acquistano sempre più una valenza estetica: si lavora molto di più sullo stile grafico del carattere, più che per il loro significato.
Possiamo notare come la parola si trasformi in una bellissima illustrazione.
Abbiamo trovato su Bypeople un tutorial su come realizzare un interessante effetto su una scritta utilizzando Illustrator.
Abbiamo tradotto per voi un tutorial per fare questo effetto.
Qui di seguito i dettagli di ogni passaggio:
1. Create una nuova tavola di lavoro: File > Nuovo, per creare una tavola, impostate le dimensioni del foglio e date l’OK.
2. Scrivete il testo a cui applicare l’effetto pure utilizzate un tracciato.
Potete scegliere qualsiasi parola per la realizzazione di questo tutorial, noi abbiamo scelto il nostro logo.
Un suggerimento per provare questo tutorial è il font Lobster.

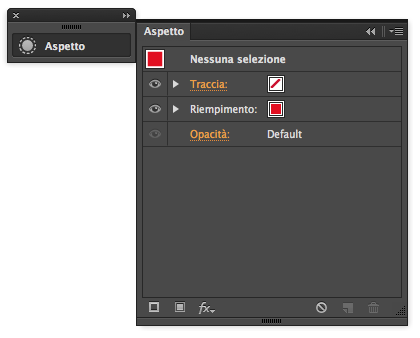
Una volta preparato il testo, aprite il Pannello Aspetto (dal menù Finestra>Aspetto)
Da questo pannello è possibile lavorare sugli effetti.

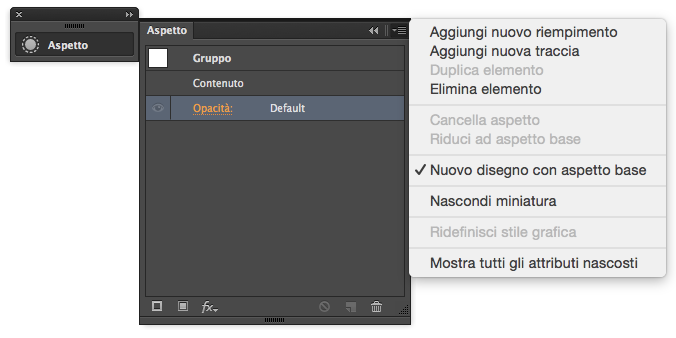
Prima di tutto aggiungete un Nuovo riempimento e scegliamo una sfumatura da bianco a grigio.
Potete tenere sotto controllo ogni riempimento, contorno o effetto che applicate nel Pannello Aspetto.

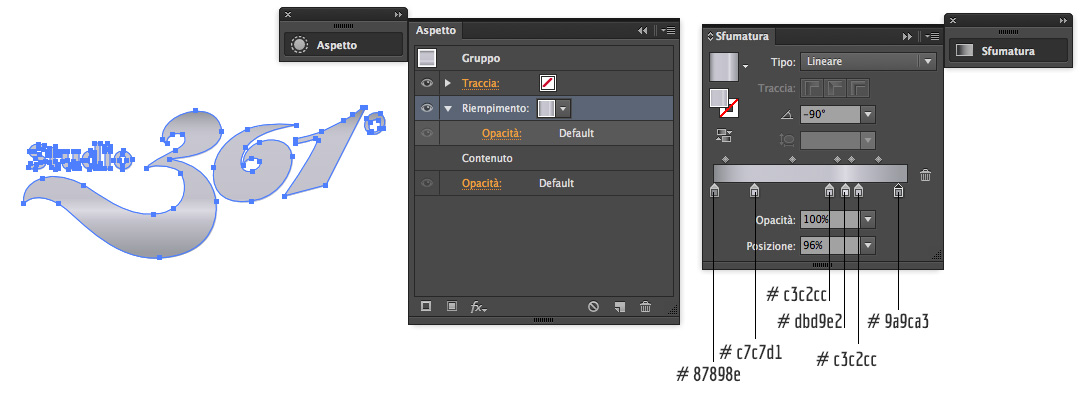
Ora modificate il Riempimento selezionando una Sfumatura ed aggiustando i valori fino ad ottenere un effetto cromato. Assicuratevi che il tipo di Sfumatura sia lineare e l’angolo sia di -90, i valori colore possono essere di vostra scelta, qui sotto potete vedere quelli usati da noi.

Il primo effetto da aggiungere è Oggetto contorno, che potete aggiungere andando nel menu in alto su Effetto > Tracciato > Oggetto Contorno. Impostate quanti punti volete fino ad ottenere un risultato simile a quello che vedete sotto. Date un colore a questo tracciato, preferibilmente scuro.

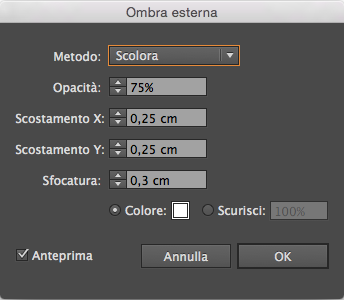
Ora andrete a creare qualche volume, aggiungendo un Effetto di Ombra esterna. Dal menù in alto, temendo selezionato l’oggetto, andiamo in Effetti > stilizzazione > Ombra Esterna. Inserite i valori come da schermate qui sotto.

Questo è un effetto su sfondo bianco è invisibile, Quando inseriremo lo sfondo sotto la scritta potremmo vederne il risultato.
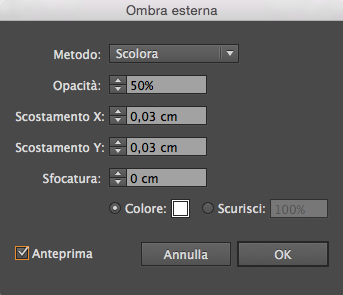
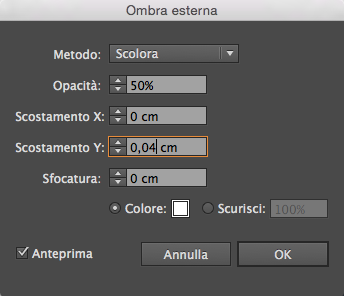
Ora il prossimo passaggio è quello di selezionare il Riempimento ed aggiungere un Effetto di Ombra Esterna che avrà i seguenti valori:

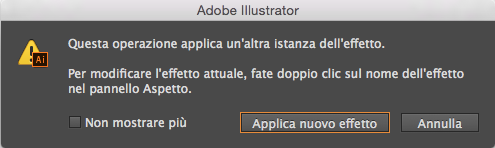
Nel prossimo passaggio sarà necessario, sempre sul Riempimento, dare un altro effetto di Ombra esterna. Quindi ripetendo la sequenza andate su Effetti>Stilizzazione> Ombra esterna e Illustrator vi avvertirà che un effetto ombra esiste già, Qui sarà necessario cliccare su “Applica nuovo effetto”:

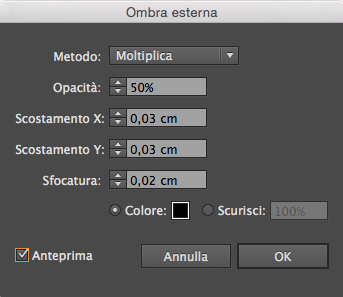
successivamente inserite i seguenti valori:

Ora dovrete copiare ed incollare tutto l’oggetto e posizionarlo sopra l’originale. Spostatelo leggermente in alto e un poco verso sinistra. Eliminare il Tracciato di Contorno scuro e l’Ombra bianca e tenete solo il Riempimento con la Sfumatura e l’Ombra nera.

Selezionate l’oggetto duplicato e rimuovete il Colore di riempimento uniforme, lasciate solo il gradiente.
Rimuovete l’Effetto di Ombra bianca e muovete l’oggetto fino a quando non risulta vicino a questo.

aggiustate l’effetto ombra superiore con i seguenti parametri:

La nostra scritta è finita. È arrivato il momento di sbizzarrirvi con i dettagli: noi ad esempio abbiamo aggiunto dei punti luce creando degli ovali con una sfumatura radiale con il centro bianco e il bordo trasparente, con un metodo di fusione su scolora.
Ecco il nostro risultato:

Ora potete deformare la scritta per dare profondità e ambientarla a vostro piacere. Buon divertimento!

ALTRI TUTORIAL DI ILLUSTRATOR CHE VI POSSONO INTERESSARE:
-
Realizzare una sfera 3D con l’effetto Halftone in Illustrator
-
Utilizzare le fusioni di Illustrator con il testo
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.