
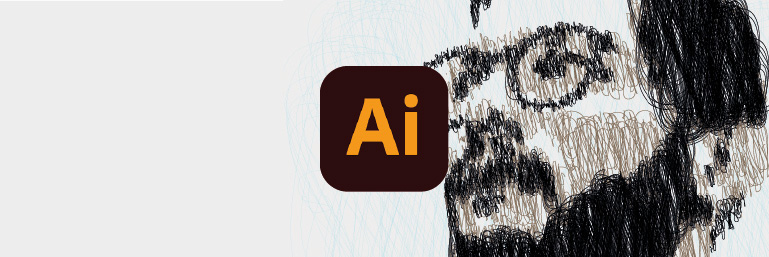
Realizziamo insieme lo schizzo “a mano libera” di una vostra fotografia!
Come prima cosa aprite un file di Illustrator delle dimensioni 21 x 29,7 cm.
In seguito importate la fotografia facendo “File -> Inserisci… -> scegliete il vostro ritratto“.
Noi abbiamo trovato l’immagine sul sito Unsplash.com
Posizionatela all’esterno dell’area di lavoro (circa delle stesse dimensioni del foglio) e duplicatela. Con la copia appena generata rendetela vettoriale cliccando su “Ricalco immagine” nella barra di controllo (confermate se dovessero apparire finestre con richieste varie o avvertimenti).

Il risultato dovrebbe essere come nella foto seguente:

Sempre nella Barra di controllo cliccate sull’icone del “Pannello Ricalco immagine” (oppure andate in “Finestra -> Ricalco immagine”) e modificate i parametri con:
- Modalità: Colori; Colori: 3; Angoli 50%
Al termine, sempre nella Barra di controllo cliccate su “Espandi”. In seguito cliccate la combinazione da tastiera “Ctrl/Cmd + Shift + G” per dividere il gruppo che si è creato con l’espansione.
A questo punto dobbiamo togliere le zone bianche perché non ci servono per i successivi passaggi:
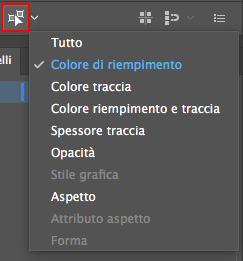
Selezionate un elemento bianco (noi abbiamo selezionato lo sfondo ad esempio) e cliccate sul pulsante “Seleziona oggetti simili” nella Barra di controllo dopo aver controllato che stia agendo in base al “Colore di riempimento”.

Cancellate la selezione.
[Ora se volete eliminare i dettagli indesiderati passate nella modalità contorno “Ctrl/Cmd + Y” e con lo strumento Lazo selezionate le imperfezioni e cancellate. Al termine tornate nella modalità normale premendo nuovamente “Ctrl/Cmd + Y”]
Successivamente utilizzando lo strumento usato in precedenza “Seleziona oggetti simili“, selezionate le parti grigi scure e assegnate loro il colore nero #000000.
Poi selezionate le parti più chiare e assegnate loro il colore grigio #575757.
Il risultato dovrebbe essere come il seguente.

Posizionate il tutto all’interno del foglio di lavoro.
Ora organizziamo un attimo la palette livelli.
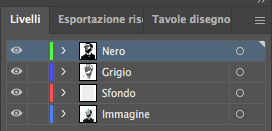
Mettete tutte le parti grigie in un unico livello, mentre quelle nere in un altro; create anche un livello sfondo e inserite un rettangolo di colore grigio #ededed.
La palette dei livelli dovrebbe risultare come la seguente:

Prima di procedere verifichiamo di conoscere la funzione Scarabocchio presente nel menu Effetti, pertanto realizziamo una forma semplice con questo effetto.
Posizionatevi sul livello “Nero” e create un’ellisse con riempimento di colore nero e traccia nulla.
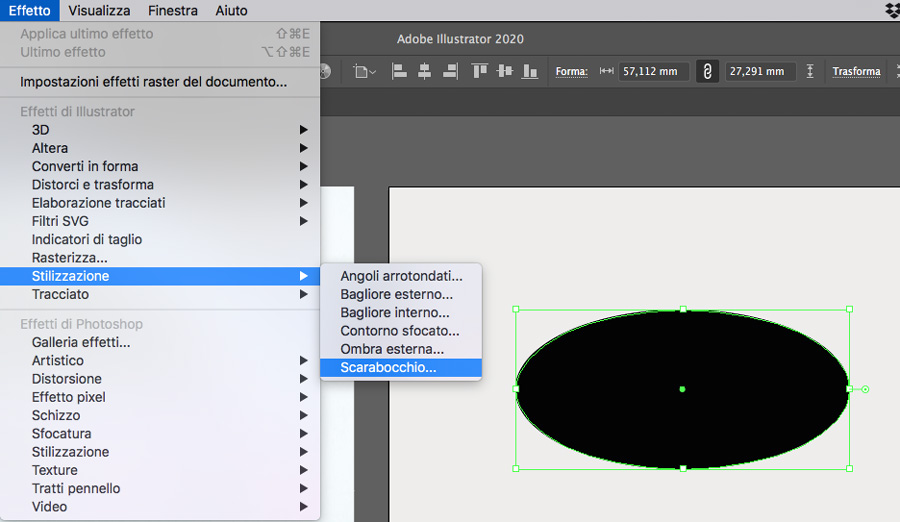
Andate su “Effetto -> Stilizzazione -> Scarabocchio…”

Nella finestra che si aprirà modificate i valori con:
- Impostazioni: Groviglio; Angolo: 100°; Variazione 30 px; Spessore traccia: 0,5 px; Curvatura: 30%; Variazione: 30%; Spaziatura: 1 mm; Variazione 7 px. Al termine confermate.
Selezionate l’oggetto e scegliete dal menu “Oggetto -> Espandi aspetto…”
Ora che avete capito come funziona applichiamolo sul nostro ritratto.
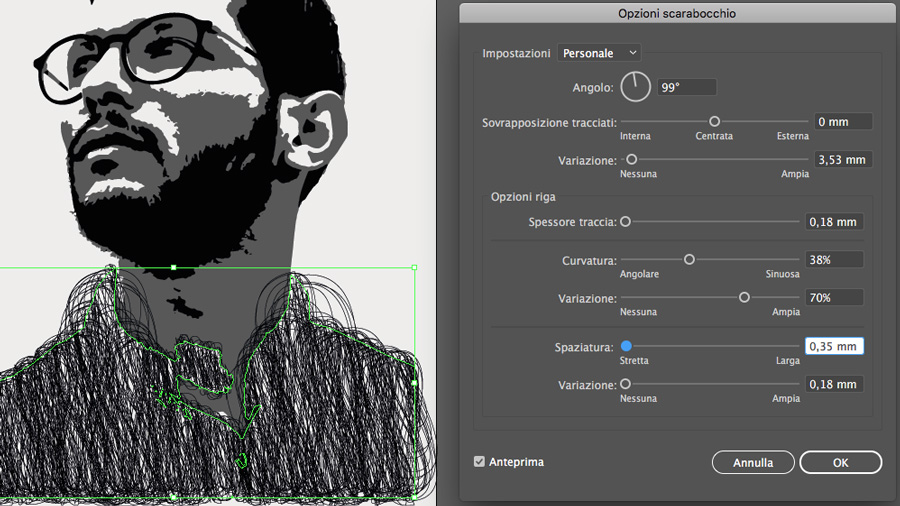
Selezionate una parte nera della figura e tornate su “Effetto -> Stilizzazione -> Scarabocchio…”
Modificate i valori come nella foto seguente:

Confermate con “OK”.
A questo punto selezionate tutte le restanti parti del livello nero (sempre con lo strumento “Seleziona oggetti simili”) e, con esse selezionate, andate nella palette Aspetto (Finestra -> Aspetto) e aggiungete l’effetto “Aggiungi nuovo effetto -> Stilizzazione -> Scarabocchio…” in questo modo di applicherà a tutti gli elementi neri.
[Se volete fare delle modifiche singole di inclinazione dell’effetto, intensità o altro, potete farlo aprendo l’effetto dalla palette Aspetto.]
Successivamente ripetiamo il procedimento per la parte dei grigi.
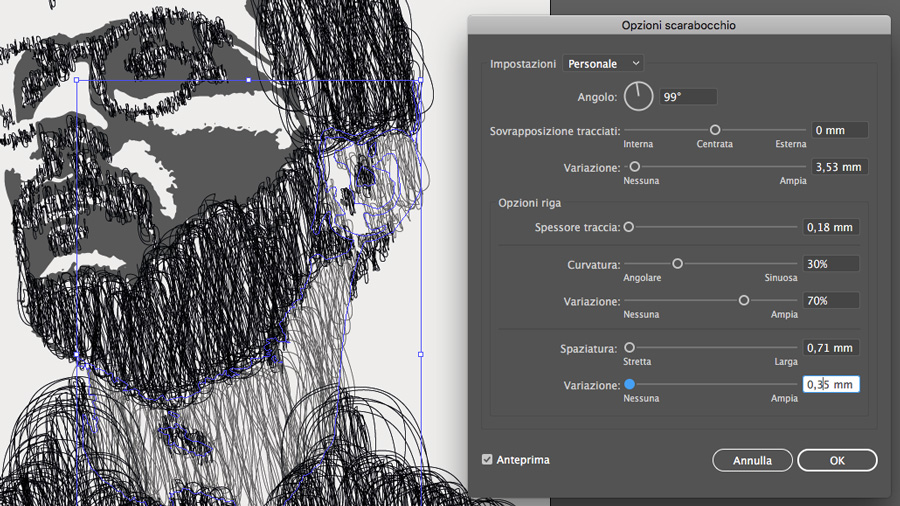
Tornate su “Effetto -> Stilizzazione -> Scarabocchio…” Modificate i valori come nella foto seguente:

Ora, come abbiamo fatto in precedenza, selezionate tutte le restanti parti del livello grigio (sempre con lo strumento “Seleziona oggetti simili”) e, con esse selezionate, andate nella palette Aspetto (Finestra -> Aspetto) e aggiungete l’effetto “Aggiungi nuovo effetto -> Stilizzazione -> Scarabocchio…” in questo modo di applicherà a tutti gli elementi grigi.
Noi per accentuare le parti nere principali abbiamo duplicato le aree (quelle della camicia e della barba/capelli) e posizionate su un ulteriore livello sottostante (sotto al livello “Grigi”) per dare maggiore risalto a queste aree.
Ed ecco terminato!
Potete aggiungere tutte le modifiche e dettagli che più preferite per personalizzare il vostro lavoro!
Ecco a voi il nostro risultato finale comparato alla foto originale dopo aver aggiunto elementi e cambiato colori.

Per vedere il video tutorial a cui ci siamo ispirati per la realizzazione di questo articolo cliccate qui.
ALTRI TUTORIAL DI ILLUSTRATOR CHE VI POSSONO INTERESSARE:
Oppure visitate la sezione “TUTORIAL” del nostro sito in cui li troverete tutti suddivisi per categorie.